
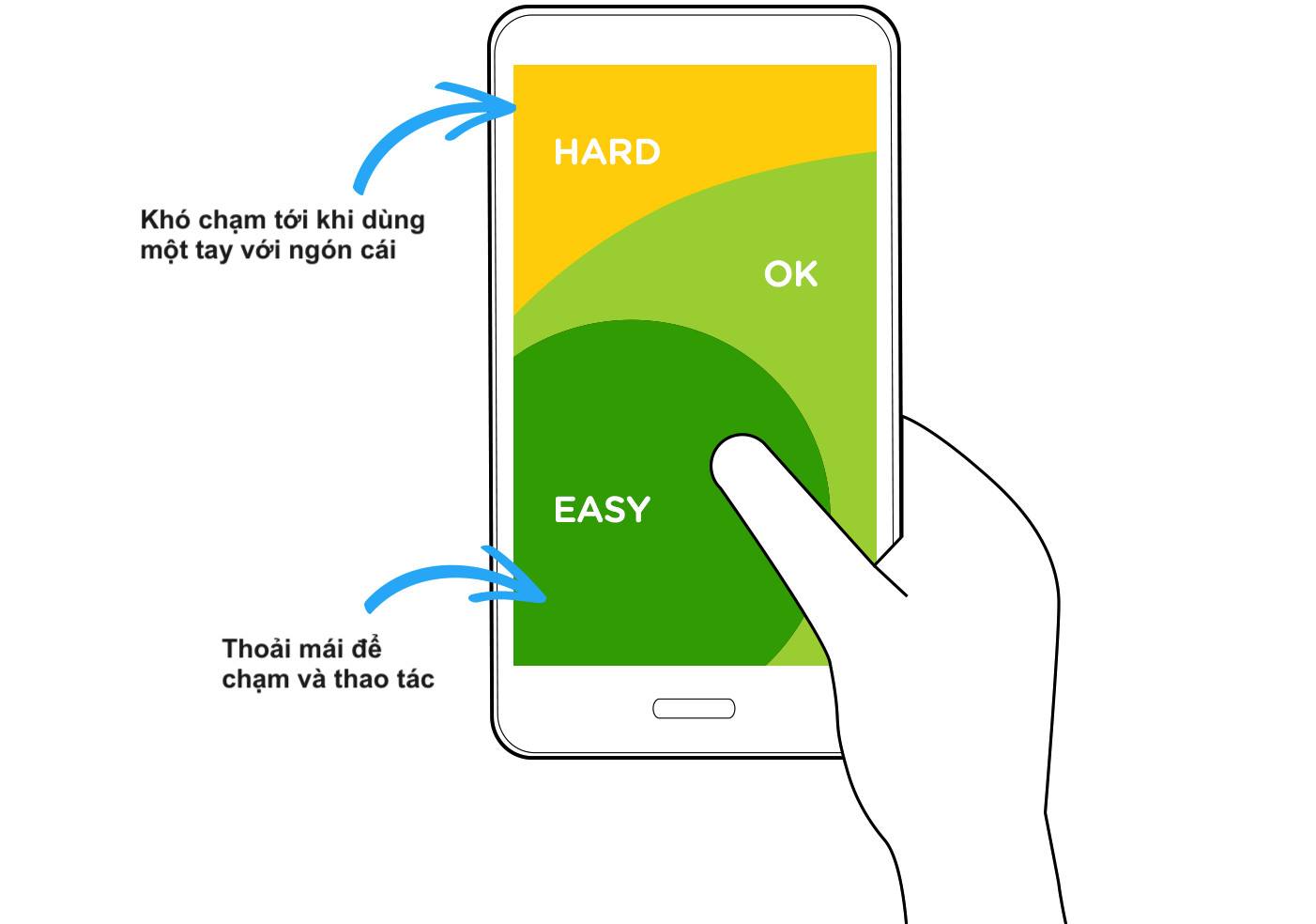
Theo CoreDNA thống kê, hiện có tới 85% người dùng di động sử dụng điện thoại bằng 1 tay và 75% trong số đó chỉ xài.. 1 ngón cái duy nhất để thao tác. ???? Với thiết bị di động màn hình lớn đang phổ biến như hiện nay, một lượng lớn thành phần nội
Read More +