
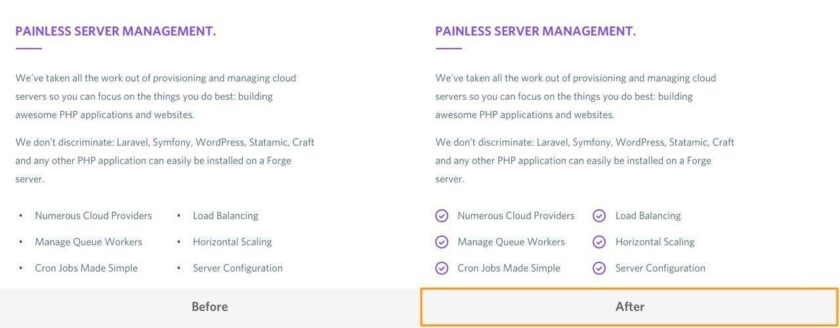
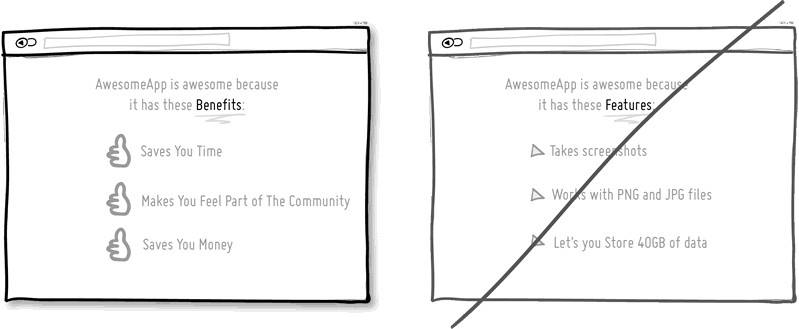
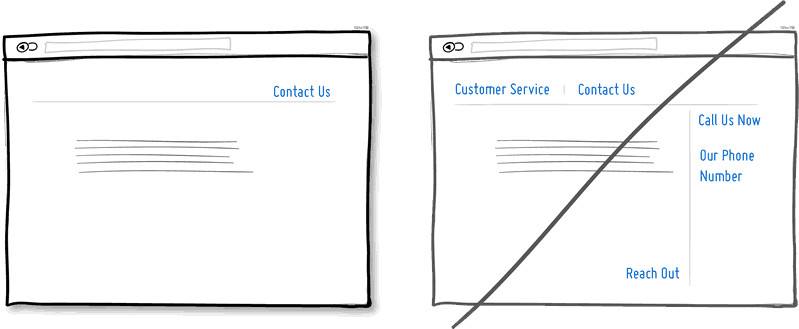
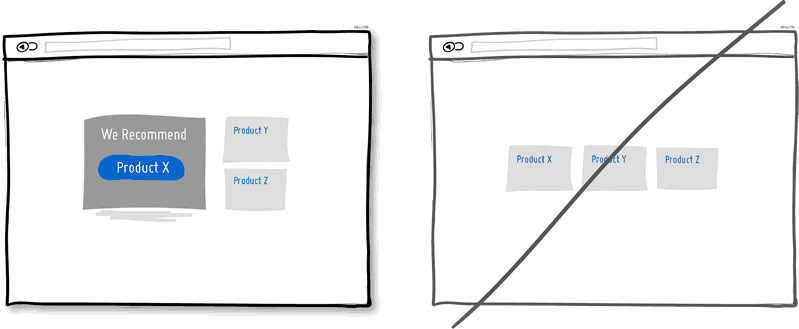
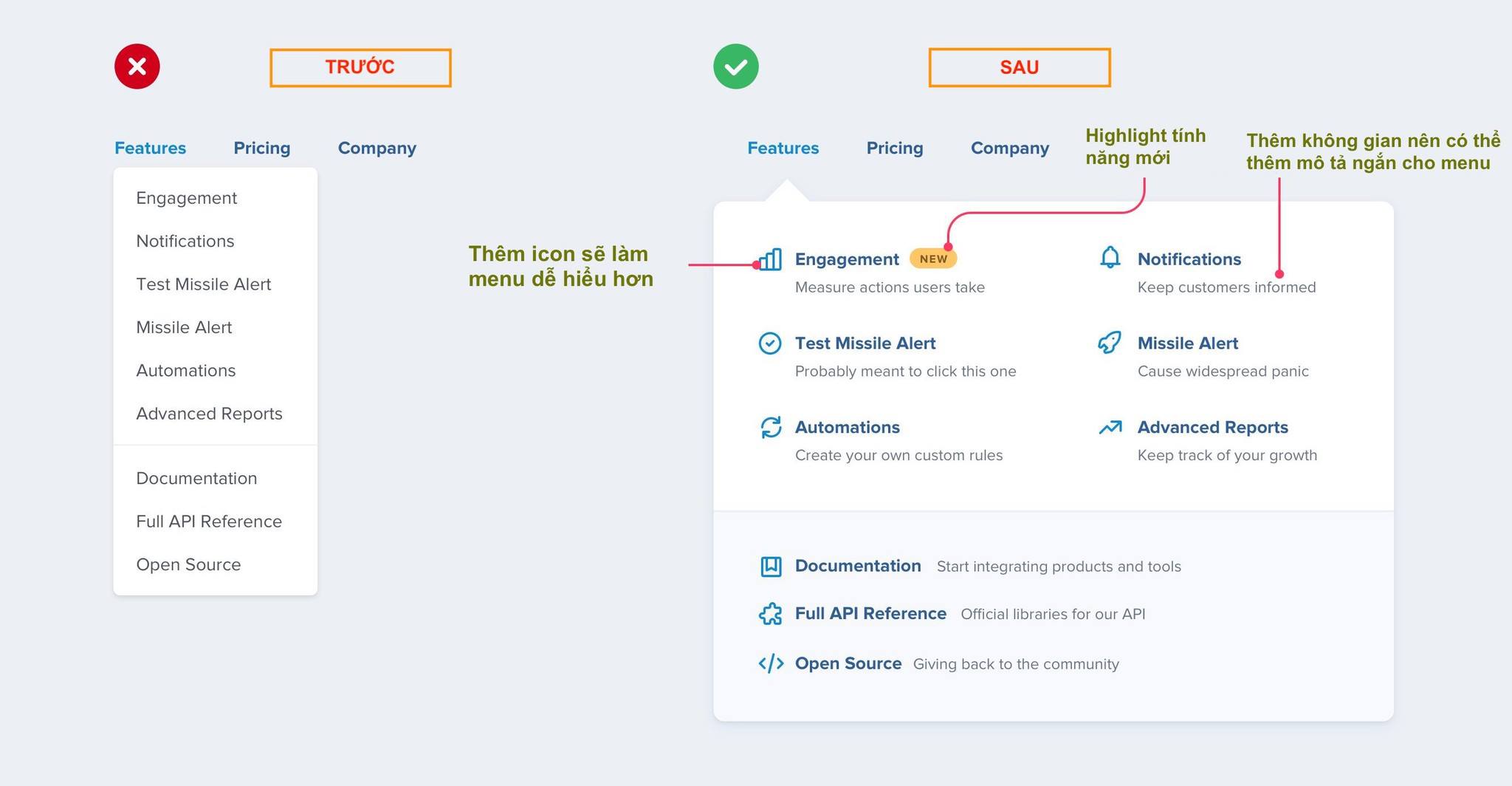
Xổ xuống thông tin như 1 cái hộp chứa đựng thông tin sẽ có bạn nhiều lựa chọn để format cho menu đẹp hơn (trên màn hình Desktop) như thế này: ✔️ Thêm icon vào đầu mỗi chuyên mục ✔️ Làm nổi bật lên chuyên mục hoặc tính năng mới ✔️ Thêm không gian nên bạn cũng có
Read More +