
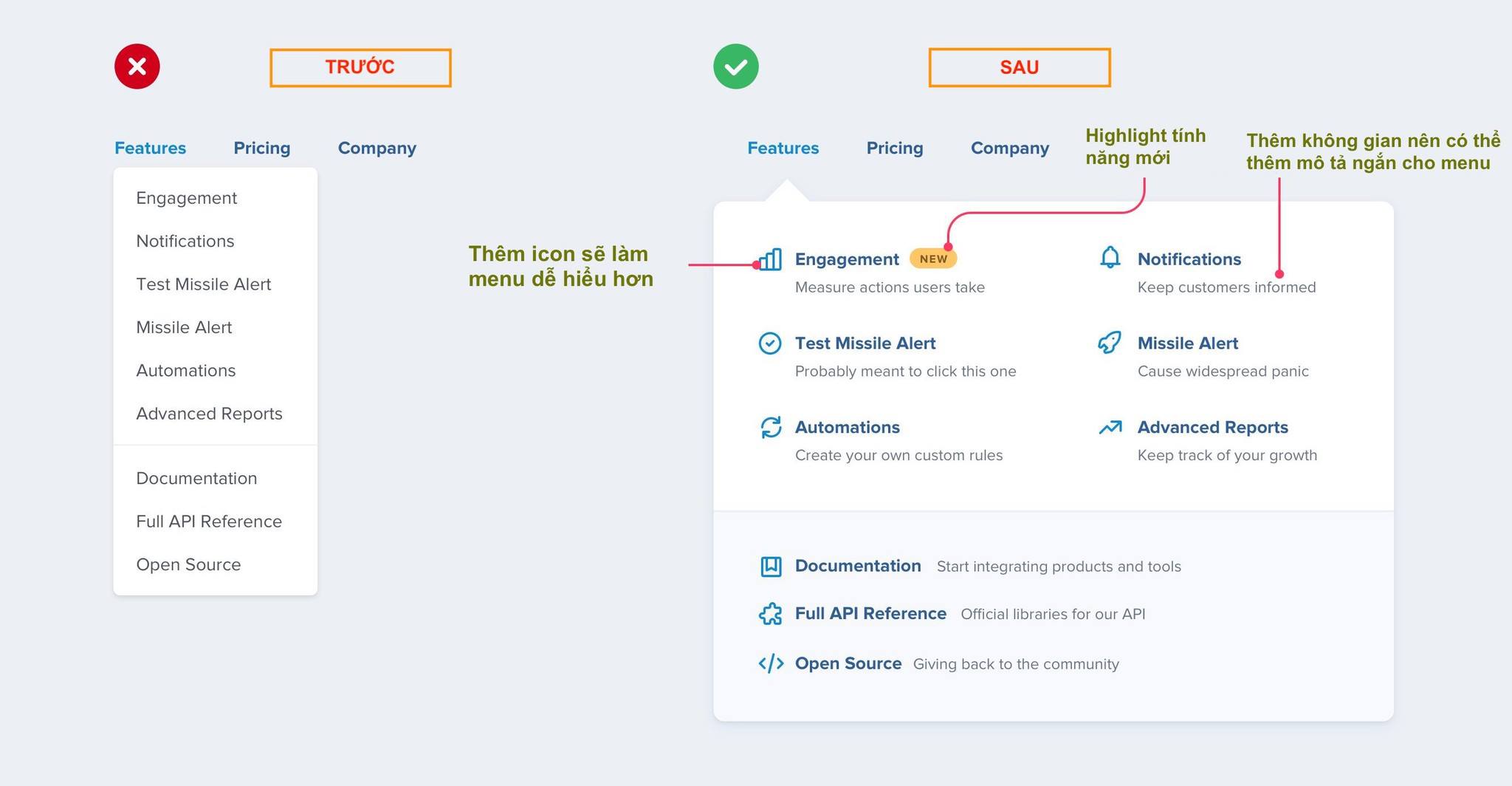
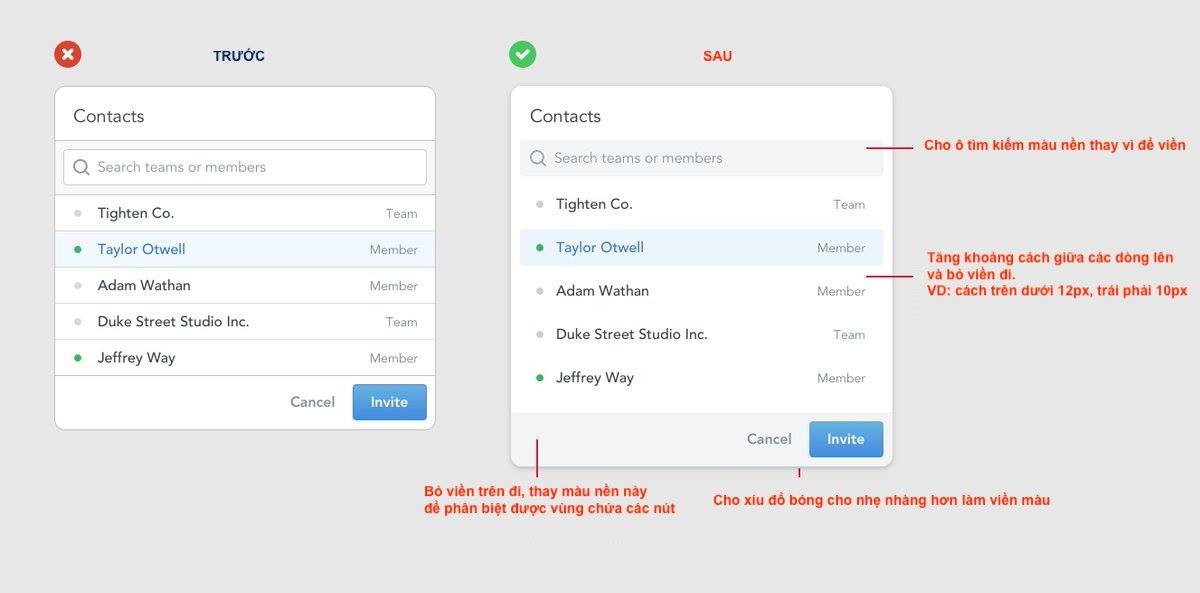
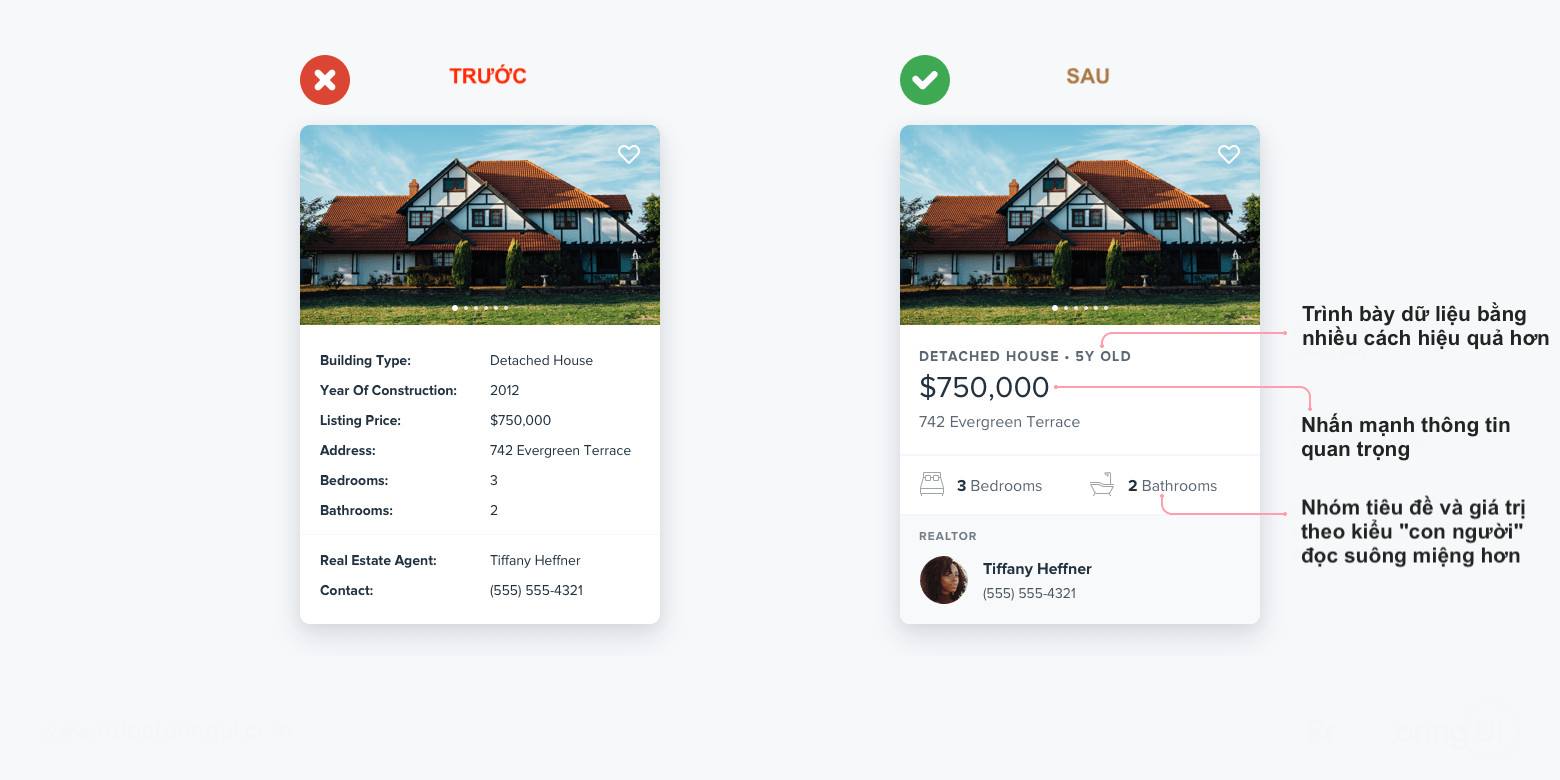
Xét cho cùng thì chúng ta là con người, việc trình bày thông tin sao cho "con người" hơn vẫn là điều nên lưu tâm. Như ảnh mô tả bạn để ý thấy các mục: ✔️ Nhấn mạnh được thông tin quan trọng nhất (giá) ✔️ Sắp xếp lại giá trị + tên giá trị lại để
Read More +