Chào mọi người, sau 1 tuần.. bao việc ????, mình lại tiếp tục có chút thời gian để làm tiếp tập 2 như đã hẹn nè.
Ai chưa đọc tập 01 giới thiệu về series này có thể đọc lại tại đây.
Với chủ đề về tối ưu hình ảnh trên website này khá.. nặng đô, có rất nhiều chủ đề con liên quan mà viết chắc vài ngày nữa cũng chưa hết.
Mình sẽ cố tóm ý quan trọng nhất và viết thêm các bài liên quan trên website để dễ tham khảo hơn khi cần mà không cần phải “nuốt” quá nhiều trong bài này.
⚡ Giờ thì bắt đầu thôi! ⚡
Tại sao lại có tiêu đề như thế này?
Thật ra không riêng gì hình ảnh, bất cứ tập tin nào có dung lượng lớn mà cần tải xong mới diễn tả được.. “đầy đủ ý nghĩa" của website thì đều ảnh hưởng lớn tới tốc độ tải trang.
Do hơn 80% website hiện nay được trình bày sẽ phủ đầy bằng hình ảnh (nhất là thương mại điện tử). Những thành phần còn lại cấu thành website dù khá nhiều tập tin nhưng lại chiếm dung lượng không đáng kể, tầm 10-20% thôi.
Mình lấy một ví dụ thực tế mô tả cho dễ hiểu nhé:
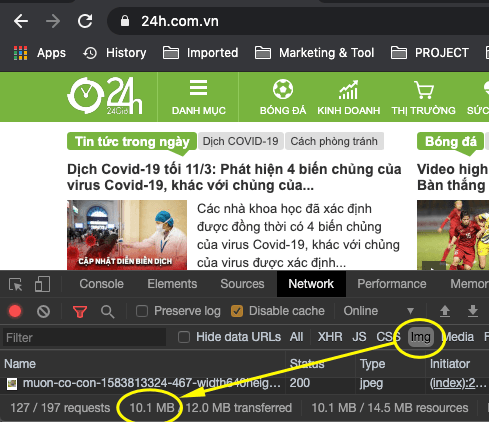
- Mở trình duyệt truy cập thử website của 24h(.com .vn) → xem ảnh dưới
- Đo thấy hình ảnh của website được tải xuống trình duyệt chiếm 10.1MB / 12MB tổng dung lương trang chủ.
- Các thành phần còn lại (HTML, CSS, JS, Font..) chả đáng bao nhiêu ????

Vì vậy đa số website hiện tại bị.. ì ạch là thường do không xử lý ảnh (không nén, chọn sai định dạng và kích thước phù hợp..v.v) trước khi đưa lên.
Chúng ta hãy bắt tay vào xử lý “ông kẹ” hình ảnh này trước khi xử lý các ông làm chậm khác nhé :D.
???????? Zô.. zô..zô.. ????????
Ba bước tối ưu hình ảnh – tăng tốc website
Như đã nhắc ở trên, để xử lý cái ông kẹ hình ảnh này thì nhiều việc phải làm lắm. Trong phạm vi bài viết này, mình sẽ tóm tắt trước cho mọi người 3 mục chính phải làm để tối ưu hình ảnh nhằm tăng tốc website.
1️⃣ Biết 4 định dạng ảnh phổ biến nhất
Theo PageSpeed Insights thì 96% lưu lượng tải hình ảnh trên Internet hiện nay từ các định dạng ảnh GIF, PNG, JPG và.. WebP. Bởi vì độ phổ biến của nó vô địch trên website như vậy nên mình không cần để tâm tới các định dạng làm gì, tập trung vào nó thôi :D.
Giờ cần biết nên xài từng loại cho mục đích gì phù hợp nhất nữa là đẹp.
Tóm ý nhanh:
- JPGs: Khuyên dùng trong đa số trường hợp nếu có thể (banner, ảnh sản phẩm, mô tả..) vì vừa thể hiện được nhiều màu sắc vừa nén ngon.
- PNG: Chất lượng ngon khỏi bàn nhưng dung lượng cao x2-x3 lần so với JPGs, nên dùng cho vài trường hợp cần nền trong suốt như logo, icon hay thực sự cần thiết trình bày thật đẹp.
- GIF: Tối đa 256 màu (ít nên nhẹ), dùng làm ảnh động thay cho các clip ngắn khá hiệu quả & tối ưu dung lượng.
- WEBP: định dạng ảnh này được Google tạo ra và dĩ nhiên họ đang khuyến cáo sử dụng trong mọi trường hợp nếu có thể. Định dạng ảnh này đúng là nén siêu phẩm (hơn JPG, PNG nhiều) mà chất lượng không đổi mấy, chấp luôn cả ảnh có nền trong suốt và ảnh động.
→ Hầu hết trình duyệt hiện tại như Chrome, Firefox, Edge, Opera đều hỗ trợ trừ.. Safari của Apple.
Cả lũ xúm nhau combat thì hắn lại đi lẻ. Cay! ????
→ Đọc bài diễn giải chi tiết hơn về các định dạng ảnh
Ngoài ra cũng có nói thêm vì sao mình không nhắc tới SVG trong bài này
2️⃣ Chủ động nén ảnh trước khi tải lên website!
Vì không phải lúc nào các hệ thống CMS cũng “nén giùm" bạn, và nếu có thì cũng chưa chắc nén tự động lại đáp ứng đủ yêu cầu chất lượng của bạn.
⚠️ Vì vậy hãy chủ động nén, đừng chờ đợi ai cả!
Ví dụ:
CMS phổ biến nhất hiện này là WordPress mặc định chỉ tự resize ra nhiều kích thước ảnh khác nhau dựa trên ảnh gốc.
–> Muốn tự động nén (compress) ảnh thì cần cài thêm vài plugin bổ sung. Dĩ nhiên CPU của máy chủ cũng hoạt động mệt mỏi hơn mỗi khi bạn upload ảnh lên.
Túm lại là sau khi chọn đúng định dạng ảnh thì nên nén trước khi thảy lên website nhé.
Mình hay dùng TinyPNG.com để nén cả PNG & JPG.
→ Các bạn có thể đọc bài "7 công cụ nén ảnh phổ biến" có đánh giá chi tiết hơn.
3️⃣ Sử dụng đúng kích thước trên website
Khi chấm điểm trên PageSpeed hay GTMetrix bạn sẽ thấy các từ khóa như Dimension hay Responsive Image. Đại khái họ khuyên bạn nên đưa lên website ảnh khớp kích thước mà website sẽ hiển thị cho người dùng.
Lấy một ví dụ:
- Website có 3 Banner ngoài trang chủ với kích thước hiển thị là 400×400 pixel.
- Giả sử CMS không có tính năng tự resize và nén ảnh gì cả.
- Bạn upload ảnh 1000×1000 pixel lên cho chỗ banner đó.
- Do được lập trình được hiển thị 400×400 nên nó vẫn nằm vừa vặn trên website
Nhưng thực tế trình duyệt vẫn phải tải ảnh 1000×1000 px (khá nặng), rồi được thu nhỏ lại cho ngay ngắn như đã được lập trình trước. Quá phí đúng không!?
Chưa kể có khi bạn còn hồn nhiên lấy thẳng trong máy ảnh (hơn 3000px) upload thẳng vô luôn. Website mỗi lần tải trang tổng dung lượng gần 50MB, mà gặp 3G đang bị bóp nữa thì.. ????.
Túm lại là giao diện website được thiết kế với từng tỉ lệ và kích thước rõ ràng, hãy đưa lên đúng kích thước vừa đủ cho website hiển thị.
Đừng cho thêm, dư thừa rồi tự bóp d.. mình như vậy nhé.
Mình sẽ viết thêm bài "Dimension & Responsive Image" và giải thích sâu hơn sau.
Bài này đến đây chắc đủ rồi. Giờ hãy bắt đầu áp dụng thử 3 cách trên vào thử xem website mình có đỡ chậm hoặc nhanh hơn chút nào không
P.s: Ban đầu là định bồi 7 mục lận mà chắc khó nuốt nên mình làm 3 mục thôi. Những thứ liên quan tối ưu hình ảnh còn nhiều (lại nặng kĩ thuật) nên từ từ thấm rồi mình viết sau :D.
Hẹn tuần tới mình lại có thời gian và viết tiếp tập 03 nhé ????