Svelte là một ván cược lớn tại EGANY và đúng như idol Huấn Hoa Hồng đã nói:
Cờ bạc người không chơi mới là người thắng. Người chơi không bao giờ thắng
✨ Vấn đề
Vào một ngày đẹp trời, nhận ra những sản phẩm hiện tại của EGANY phụ thuộc quá nhiều vào nền tảng của đối tác, sếp quyết định tạo ra một nền tảng mini với tên gọi Cross-platform Apps (CPA).
Các app của CPA dự định sẽ tương đối nhỏ, chủ yếu là dạng addon/plugins được sử dụng để thêm tính năng. Đơn cử nhất là egaShop với tính năng nhúng sản phẩm, giỏ hàng vào các trang bán hàng theo chiến dịch của người dùng.
Yêu cầu ban đầu của CPA như sau:
- Không phụ thuộc nền tảng thứ 3 (third-party)
- Dễ dàng tích hợp vào website của người dùng
- Nhanh/Gọn/Đẹp
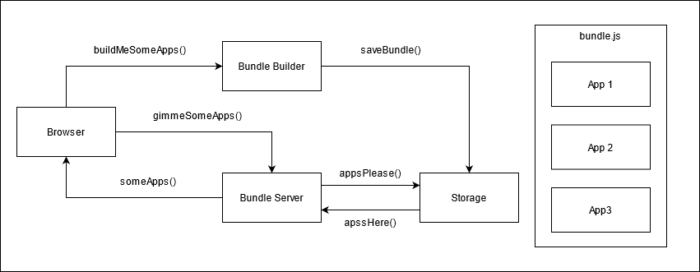
Sau nhiều ngày liền thức khuya dậy trễ thì team có được mô hình sau:

Mô hình đã được tối giản hết mức để phục vụ cho bài viết.
- Bundle Builder: đảm nhận nhiệm vụ build bundle (duh)
- Bundle Server: serve bundle content từ phía Storage, có authentication dưới dạng unique URL (mỗi url sẽ ứng với một user)
- Storage: chứa file bundle
Nhiệm vụ bây giờ của mình là tìm kiếm công nghệ để xây dựng app trong bundle.js.
Vì sao chọn Svelte?

1. Bundle
✅ Ưu điểm
Mối lo ngại lớn nhất của mình vẫn là bundle size của app. Do mô hình phát triển dựa trên việc ghép nhiều app nhỏ lại với nhau nên nếu bản thân app lớn sẽ làm cho bundle lớn, từ đó làm giảm tốc độ tải trang của khách hàng.
React và Vue có chung vấn đề là runtime code (code của thư viện/framework) bắt buộc phải được đính kèm vào bundle. Việc này làm cho file size lớn hơn so với tính năng (nếu tính năng ít) và trùng lặp code giữa các app với nhau.
Svelte do được xây dựng dưới dạng compiler nên sẽ không xuất hiện runtime code trong bundle. Bên cạnh đó, do sử dụng Rollup, Svelte tận dụng được tính năng tree-shaking giúp loại bỏ code dư thừa. Tính năng này đặc biệt phù hợp nếu app có nhiều phiên bản khác nhau. Bạn có thể tận dụng environment variable (biến môi trường) để loại bỏ code dư thừa giữa các phiên bản khi build. Ví dụ: phiên bản trial sẽ không có code của phiên bản pro và ngược lại.
Một điểm lợi thế nữa của Svelte là option cho phép include CSS vào trong file JS. Điều này giúp cho việc ghép app trở nên dễ dàng hơn do bây giờ mọi thứ chỉ nằm trong 1 file duy nhất. React và Vue mình tin là vẫn làm được điều này nhưng sẽ phải setup nhiều hơn so với Svelte.
❌ Nhược điểm
Một điểm mình chưa hài lòng với compiler của Svelte là CSS class đặt trong component vẫn bị giữ lại sau khi compile thay vì được xóa đi hoặc đổi tên thành dạng class_<hash>. Ví dụ card sẽ được đổi thành card svelte_abc123 khi compile. Điều này đôi khi ảnh hưởng tới UI khi app chạy trên website của khách hàng.
Tuy chưa test kỹ nhưng một số code được compiled bởi Svelte sẽ không chạy trên các trình duyệt "hơi" cũ như IE11 hoặc Safari. Đây cũng có thể là một trong những vấn đề các bạn cần cân nhắc nếu có ý định sử dụng Svelte.
2. Performance

✅ Ưu điểm
Bundle size nhỏ giúp tăng tốc độ tải trang nhưng không vì vậy mà chúng ta bỏ qua tốc độ của app. Nhờ việc loại bỏ virtual dom, Svelte có được performance khá ấn tượng so với các thư viện/framework lúc bấy giờ.
Svelte chiến thắng ở mảng này, không còn gì bàn cãi.
❌ Nhược điểm
Chưa có hoặc chưa nhận ra do app chưa đủ lớn ????
3. Developer Experience

✅ Ưu điểm
Developer Experience (DX) khi sử dụng Svelte khá thích. Ngoài việc hỗ trợ 2-way-binding giống Vue thì Svelte còn có nhiều syntax hữu dụng như {#await} block, <slot>, group binding (khi làm việc với form inputs) hay các animation thông dụng như fade, flip, … Tất cả điều trên giúp việc phát triển UI trở nên đơn giản hơn rất nhiều và tốc độ release sản phẩm tăng đáng kể.
Tài liệu của Svelte theo mình đánh giá là ổn. Ví dụ trực quan dưới dạng bài tập, rất dễ tiếp thu. Bạn hoàn toàn có thể học Svelte trong vòng nửa buổi (4 tiếng) nếu bạn đã quen với HTML, CSS và JS.
❌ Nhược điểm
Template mặc định của Svelte vẫn chưa hỗ trợ Fast Refresh (một dạng auto refresh nhưng giữ lại trạng thái (state) khi refresh) nên khi style Modal hoặc Toast (các dạng feedback UI cho người dùng) đều phải tự tay click lại để trigger UI component. Thật sự hơi phiền nếu các bạn phải điều chỉnh nhiều.
Việc re-render chỉ diễn ra khi có "assignment" cũng gây khó khăn trong việc debug nếu bạn không cẩn thận. Đơn cử như:
// không trigger re-render
arr.push({ id: 1 })
// sẽ trigger re-render
arr = arr.concat({ id: 1 })Ngoài ra, do cũng chỉ mới xuất hiện nên Svelte vẫn chưa có nhiều thư viện/framework cũng như tool hỗ trợ quá trình phát triển. Tại thời điểm ra mắt Svelte 3, VSCode extension của Svelte tạm ngưng hoạt động khiến cho syntax highlight cũng như formatting gần như biến mất. Thậm chí một số máy macOS không sử dụng được tính năng format của Svelte khiến cho việc review code rất khó khăn.
EGANY ♥ Svelte

Svelte là một công nghệ trẻ, chưa có nhiều sponsors. Việc lựa chọn Svelte để phát triển app tại thời điểm mới ra mắt version 3 quả thật mà nói là một quyết định liều lĩnh. Rất may mắn là Svelte đang đón nhận được nhiều sự chú ý hơn từ cộng đồng. Việc hỗ trợ TypeScript và sự ra đời của SvelteKit (Beta) là những tín hiệu đáng mừng cho Svelte.
Cám ơn các bạn đã đọc bài viết của mình. Các bạn có đang sử dụng Svelte trong dự án của mình không? Comment trải nghiệm của các bạn cho mình biết nhé! Happy Hacking!
P.s: Các bạn có thể xem thêm bài trước nói về Front-end Tech Stack của EGANY để biết thêm các công nghệ mà team Front-end đang dùng nhé.


