Đến hẹn lại lên, nay cuối tuần và cũng bớt giãn cách xã hội mùa Covid19 rồi, mọi người nô nức ra đường hẹn hò tụ tập, mình thì vẫn ngoan ngoãn ở nhà chạy deadline và.. viết tiếp tập 6 cho mọi người đọc đây.
Hai tập vừa rồi nghiên về kĩ thuật nhiều nên tuần này thay đổi không khí chút mình chuyển sang chủ đề nhẹ thở hơn nhé. Bài này giống như bài tóm tắt và nhắc lại các bài trước đó nên ai có theo dõi series này từ đầu sẽ nuốt cái một thôi.
Tối ưu tốc độ website không cần can thiệp code là gì?
Câu hỏi cũng có một phần câu trả lời rồi, đó là các công việc mà bạn (người không chuyên) có thể tự xử lý được nhưng không cần can thiệp vào mã nguồn của website.
Phần này mình thấy rất ít chia sẻ trên mạng nhắc tới trong quá trình tối ưu tốc độ website. Riêng mình thì thấy phải luôn luôn có hạng mục công việc làm file Checklist Cấu Hình & Nhập Liệu sau khi tối ưu website xong (để dành làm tài liệu nội bộ).
Vì vậy, tất cả những việc no-code ở trên mà bạn cần tuân thủ và làm theo được định nghĩa hết trong file (docx, xlsx) này rồi.
Cái file này có hình thù ra sao vậy?
À.. thật ra cũng là 1 file docx đơn giản thôi nhưng nó sẽ thay đổi đôi chút tùy theo nền tảng website mà khách hàng đang sử dụng.
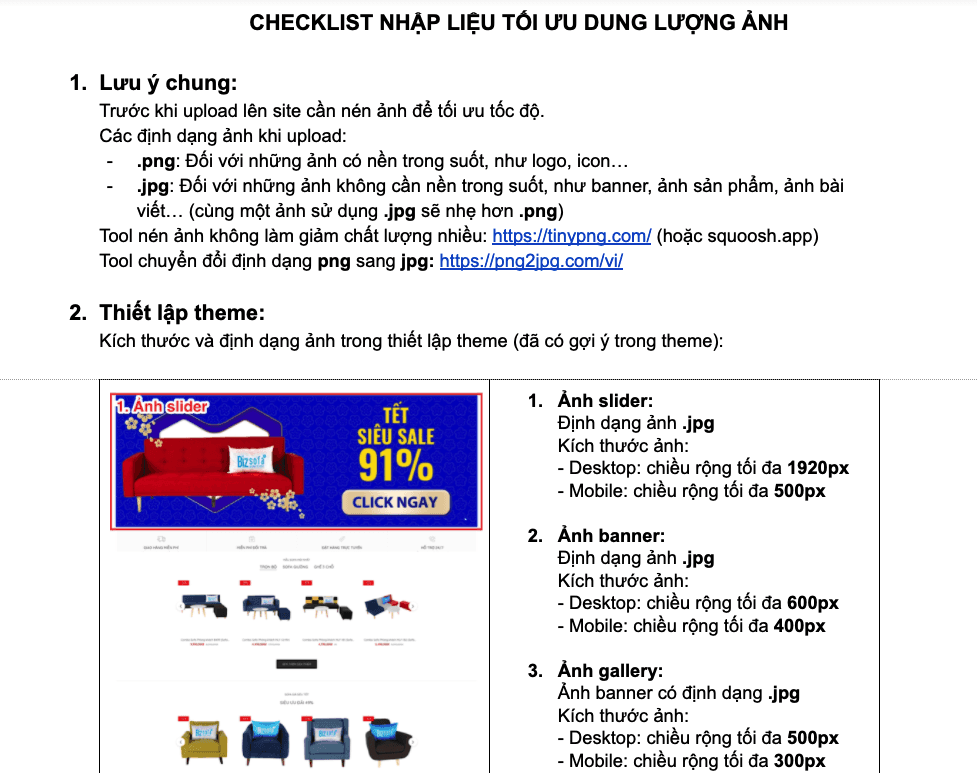
Xem thử một đoạn mô tả trong ảnh này:

Đây là 1 đoạn mô tả những lưu ý và hạng mục mà người dùng giao diện trên nền tảng Haravan nên làm theo.
Nội dung chính trong file thường là gì?
- Hiểu và nên sử dụng đúng định dạng ảnh cho từng trường hợp.
- Dùng đúng kích thước ảnh mà Giao diện đã định nghĩa trên: sản phẩm, khung mô tả sản phẩm và bài viết trên website.
- Dùng các công cụ nén ảnh trước khi đưa lên website nếu ảnh quá nặng.
- …
Mục đích của file Checklist là gì?
Mình kể lại câu chuyện thường gặp ở huyện nhé:
Sau khi nhận mã nguồn giao diện chạy ngon lành rồi, sau một thời gian thì website tự dưng càng ngày càng ì ạch.
Kiểm tra lại thì trang sản phẩm ban đầu đang tải mất 3.5MB, giờ thì tới 20MB lận
Do bạn nhập liệu upload chèn vô ảnh kích thước 3000x3000px, cũng đâu đó chục ảnh thôi à.
Vậy tự mình bóp.. mình, không ai đỡ nổi.. hehe..
Sự thật là không phải hệ thống lúc nào cũng tự động làm hết cho mình được, có những chỗ cần người dùng tự khai báo và định nghĩa cho linh hoạt.
→ Vụ này có thể đọc lại tập 2 nhé.
Vậy nên checklist trên giống như là kim chỉ nam giúp các bạn nhập liệu và người quản trị luôn bám sát theo trong quá trình vận hành website, để đảm bảo tốc độ website được giữ ổn định một cách dài lâu.
Công việc cũng không có gì khó đúng không? Vậy mà mình gặp hơn 80% các anh/chị gửi website cho mình đều gặp trường này đó.
Bây giờ cứ mở lại từng đường dẫn bài viết trên của mình đọc lại mà tạo ra một file Checklist cho riêng mình nhé.
Có thể làm sẵn file mẫu, chừa chỗ trống, rồi nhờ vả bạn lập trình đã làm cái website cho mình –> điền vào các thông số kích thước ảnh hộ cho lẹ.
Cuối cùng là bắt toàn thể anh em liên quan website, nhân viên mới cũ phải tuân theo tài liệu này nhé.
Chúc mọi người sớm có checklist tối ưu no-code & cuối tuần vui vẻ!
P.s:
Tập kế tiếp có thể sẽ nói về những thứ buộc phải nhờ lập trình viên vào can thiệp mã nguồn mới tối ưu được nhé.