Ở những bài viết trước, mình đề cập rất nhiều tới tới Hình ảnh – 80% nguyên nhân làm website chậm ri bà rì và cũng chia sẻ cho mọi người 7 công cụ nén ảnh phổ biến để tự xử lý được. Dĩ nhiên những việc này hoàn toàn nằm trong tầm tay của chúng ta – những người không thực sự rành kĩ thuật lắm.
Website đâu chỉ có hình ảnh, vậy những thứ còn lại là gì, chả nhẽ không cần nén hay sao?
Trước khi viết bài này, mình cũng suy nghĩ khá nhiều lần có nên viết hay không vì nó liên quan sang kĩ thuật khá nhiều. Tuy nhiên, sau nhiều lần trà đá chém gió mình biết được nhiều anh chị em tò mò muốn biết, không biết thì ngứa ngáy khó chịu lắm.
Vậy nên mình vẫn quyết định viết bài này để mọi người có thể "Cưỡi ngựa xem hoa, ngó qua cho biết" và đỡ tò mò hơn nhé!
Hay chí ít là cũng biết biết khi nào cần nhờ các bạn kĩ thuật giúp mình xử lý. Bài tuần này vì vậy cũng khá ngắn gọn và dễ đọc.
Ngoài hình ảnh, website còn có những gì?
Khi trình duyệt tải trang web bạn trước khi hiển thị cho bạn xem thì có nhiều tập tin, nhưng cơ bản sẽ thường có HTML, CSS, JavaScript (JS), Font và dữ liệu dạng JSON tải thông qua API hiện tại hay gặp.
Các định dạng file trên bạn có thể Google hay Wiki là nắm đầy đủ thông tin ngay, tóm lại nó là font chữ, các mã đánh dấu để trình duyệt đọc được (HTML), định dạng kiểu (CSS) và xử lý tương tác (JS) từng thành phần trên website của bạn.
Front-end Developer – tạm gọi là lập trình viên giao diện người dùng – thường là người xử lý các dạng tập tin (code) này để tạo ra giao diện website từ thiết kế sẵn có.
Các định dạng tập tin này cũng thường được Front-end "nén" lại bằng khái niệm Minify.
Minify CSS và JS
Nó đại khái là hành động dùng công cụ để nén, thu gọn, giảm dung lượng tập tin CSS và JS trước khi đưa lên môi trường web chạy thật.
HTML thì cũng có cách làm tương tự nhưng ít khi được nhắc tới.
Thường các công cụ này sẽ đọc và lọc bỏ đi các kí tự thừa (như kí tự khoảng trắng, xuống dòng) và đoạn mô tả (comment) không cần thiết.
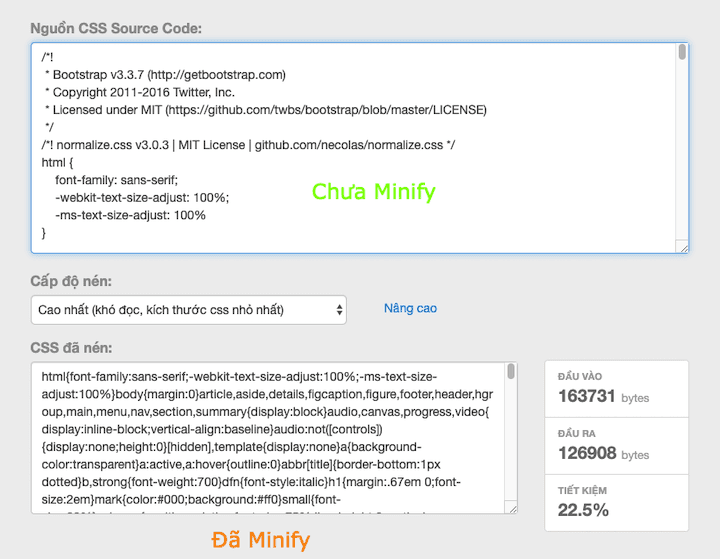
Xem ví dụ này để hiểu đoạn CSS trước và sau khi Minify:

CSS sau khi được minify, chữ dính chùm lại, tiết kiệm được 22.5% dung lượng
Ủa.. ủa.. rồi nó dính chùm lại như vậy, mai mốt sao sửa code được?
Bình tĩnh.. Không sao cả.. Thường tập tin chưa minify vẫn được các Front-end Dev lưu trữ để dành dễ chỉnh sửa sau này, còn bản đã minify chỉ đưa lên môi trường chạy thực tế cho nhẹ thôi.
Trong thực tế vẫn còn nhiều trường hợp bản chạy thực CSS chưa minify nhiều, có thể là do.. quên hoặc giao diện sẵn có bán cần bàn giao như vậy, rồi người mua không biết hoặc quên minify luôn.
Túm lại là nhớ nhắc Front-end Developer giúp mình minify các tập tin CSS và JS cho website nhẹ nhàng hơn.
À quên, còn nén từ phía máy chủ nữa chứ!
Nén từ máy chủ (server) với GZIP
Nếu hay đọc các khuyến cáo của Google PageSpeed và bài viết trên mạng, bạn sẽ bắt gặp từ khóa GZip này. GZip thường liên quan tới các bạn Back-end / DevOps / System Engineer, các bạn này sẽ cài đặt và thiết lập sao cho GZip Compression hoạt động được trên máy chủ chứa website.
GZip Compression là phương pháp nén (hiểu giống như xài WinZip/WinRar) làm giảm dung lượng dữ liệu ở máy chủ trước khi gửi đến trình duyệt giúp tiết kiệm băng thông, tăng tốc độ tải của website.
Nghĩa là tập tin được nén sẵn trên máy chủ rồi, khi bạn mở trình duyệt (ví dụ Chrome) truy cập website https://domain.com thì máy chủ trả về cho trình duyệt các tập tin được nén mà trình duyệt vẫn có thể giải mã và đọc được bình thường.
Lưu ý: GZip hiện chỉ hoạt động tốt với các tập tin dạng văn bản (txt) nên nén tốt hầu hết các tập tin như HTML, CSS, JS, JSON.. chứ không nén tốt các tập tin audio, video.
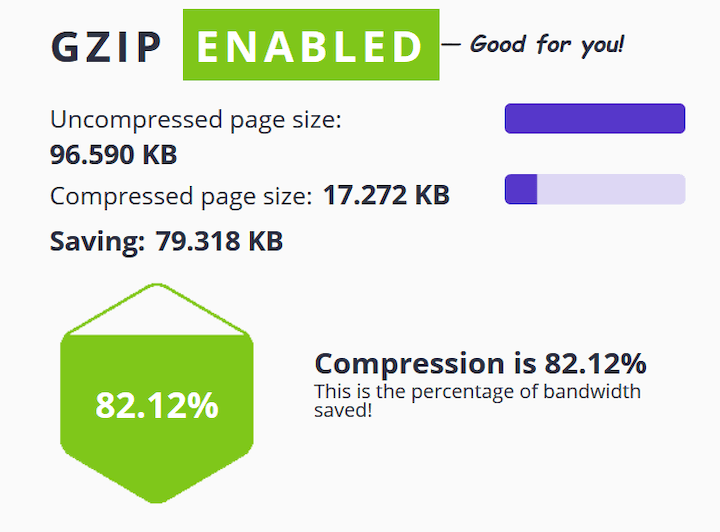
Xem ví dụ bên dưới:

Dung lượng sau khi nén với GZip giả hơn 82% (quá ghê).
Tin vui là các website chạy trên các nền tảng có trả phí như Shopify, Sapo, Haravan thì dưới máy chủ mặc định bật tính năng GZip rồi.
Nếu bạn sử dụng hosting/server riêng (như WordPress) thì phải tự cài đặt hoặc bật tính năng này lên.
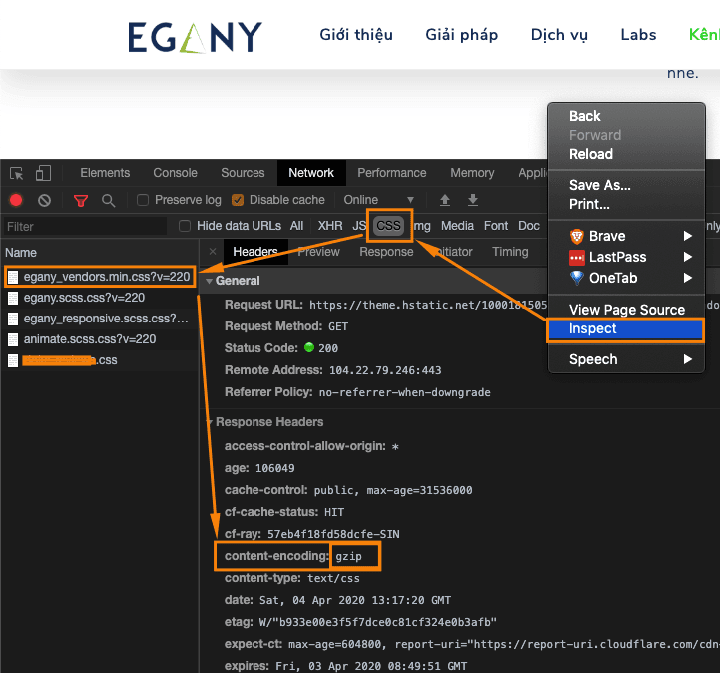
Để kiểm tra xem website mình đã được bật GZip chưa cũng khá đơn giản. Nếu dùng Chrome, bạn có thể bấm chuột phải trên trình duyệt rồi chọn Inspect > xong chọn tab Network rồi tải lại trang để xem như ảnh này:

Tập tin này dung lượng thực 39KB, bật GZip nên tải về chỉ có 7KB.
Tóm lại
Qua bài này, bạn biết được thêm khái niệm Minify và GZip để kiểm tra xem website đã được xử lý chưa. Nếu chưa thì hú mấy ông kĩ thuật vô nâng cấp và xử lý hộ. Hết rồi.
Hẹn gặp lại mọi người vào tuần sau với tập 05 nhé!