Ở tập 02 trong series này mình có đề cập tới mục "Sử dụng đúng kích thước trên website", tuy nhiên chưa giải thích thêm nên có nhiều bạn inbox hỏi thăm. Mình thấy mục này cũng khá quan trọng trong các bước tối ưu tốc độ webiste nên viết bài này để diễn giải chi tiết hơn.
KÍCH THƯỚC ẢNH ĐÚNG LÀ GÌ?
Là kích thước ảnh (cố định hoặc tối đa) mà website cho phép hiển thị ở vị trí cụ thể để người dùng thấy được. Thường được quy định bởi thiết kế của website ngay từ đầu.
→ Dù bạn dùng ảnh có kích thước lớn hơn gấp N lần thì website cũng chỉ hiển thị đúng hoặc tối đa như vậy thôi (nghĩa là lúc này bạn đã sai rồi đó).
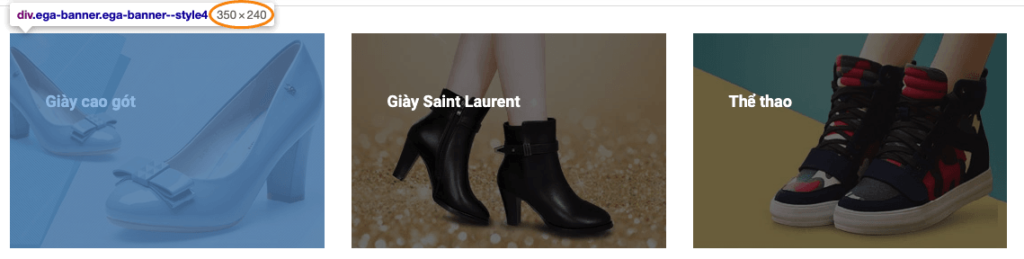
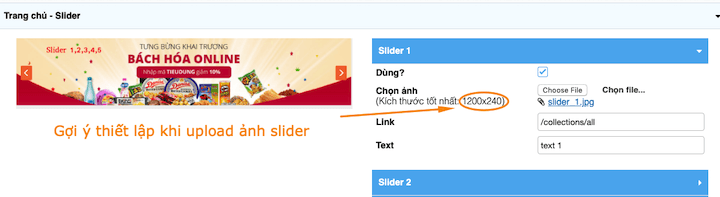
Ví dụ về kích thước cố định:

Nếu bạn "lỡ tay" upload ảnh 700×480 pixel hay 1400×960 pixel thì website cũng chỉ hiển thị 350×240 pixel thôi. Dĩ nhiên ảnh nhỏ hơn thì sẽ bị mờ thôi, do kích thước được cố định mà.
Vậy nên khi upload ảnh lớn hơn kích thước được website hiển thị, bạn sẽ chỉ "được" cái là website.. nặng nề hơn thôi.
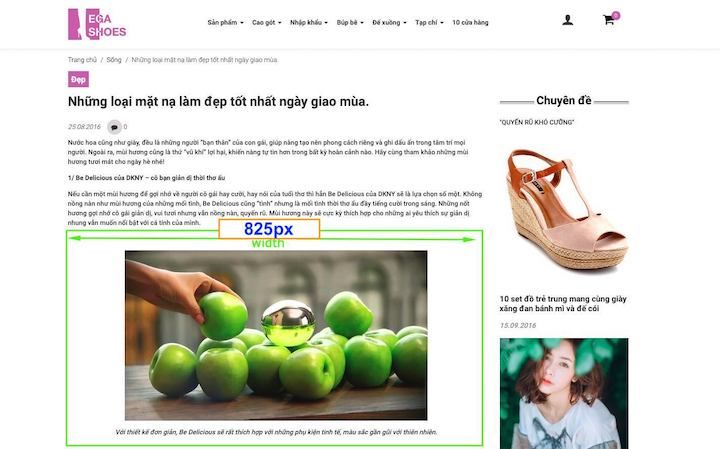
Kế tiếp là ví dụ về kích thước tối đa:

Tương tự ví dụ trên, nếu bạn upload ảnh lớn hơn 825px thì website cũng chỉ hiển thị tối đa là 825px thôi.
Trong ảnh ví dụ trên, mình upload ảnh mô tả trong bài viết 500px để đảm bảo không dư thừa. Trường hợp này mình được quy định kích thước, không bị website lập trình gán kích thước cố định như banner ở trên (nên không bị mờ).
LÀM SAO BIẾT ĐƯỢC KÍCH THƯỚC ĐÚNG?
Có nhiều cách để xác định được kích thước ảnh đúng cho website hiện tại, mình tạm liệt kê ra 3 cách phổ biến sau:
- Hỏi người đã thiết kế website, họ sẽ cung cấp cho bạn danh sách các kích thước được quy định để hiển thị tốt nhất.
- Xem các hướng dẫn, gợi ý có ngay trong chỗ thiết lập trong giao diện nếu bạn mua giao diện mẫu sẵn có trên kho.
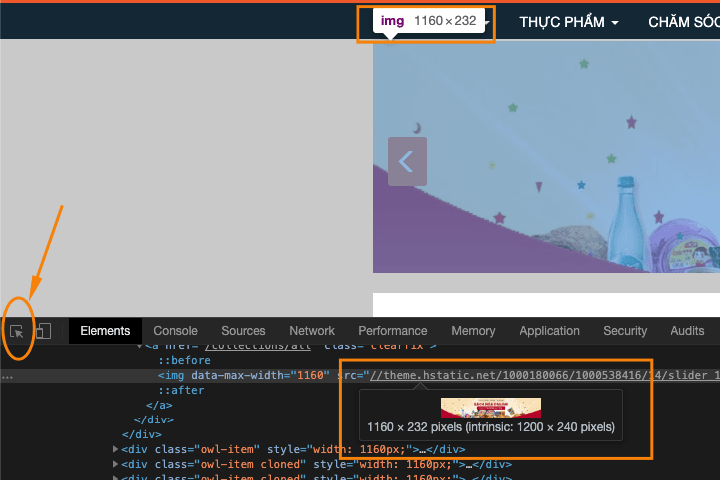
- Tự đo đạc nếu bạn biết sử dụng công cụ Inspect (F12) có trong trình duyệt.


VẬY CÁC ẢNH HIỂN THỊ MỖI TRANG MỘT KÍCH THƯỚC KHÁC NHAU THÌ SAO?
Các thành phần có trình bày hình ảnh mỗi trang có một kích thước quy định khác nhau như sản phẩm hoặc bài viết như:
- Ở trang danh sách sản phẩm có ảnh kích thước là 240×240 pixel
- Vào trang chi tiết thì ảnh đầy đủ có kích thước 600×600 pixel
Ở trường hợp này bạn sẽ chọn kích thước đúng ở trang chi tiết (cố định 600×600) để đảm bảo chất lượng ảnh hiển thị cho khách hàng.
→ Phần tối ưu kích thước ảnh sản phẩm ở trang danh sách (240×240) lúc này buộc phải có kĩ thuật can thiệp
→ Người lập trình website sẽ dựa vào giới hạn nền tảng hiện có (hoặc khả năng của mình) để load ảnh nhỏ tối ưu hơn ở trang danh sách.
Do bài viết dành cho người không rành công nghệ nên mình sẽ không đi sâu hơn, chỉ muốn đề cập ra với vài ví dụ bên dưới để mọi người hiểu hơn.
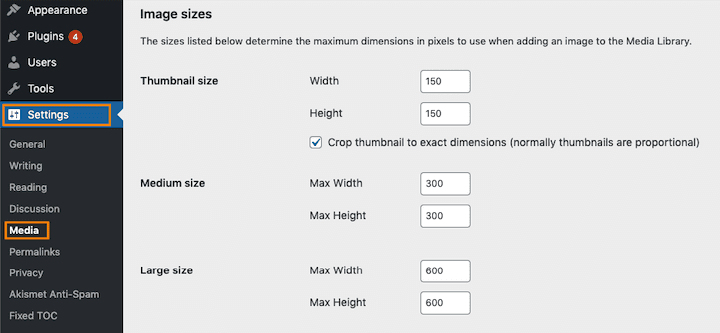
Ví dụ cho nền tảng WordPress:
Ở đây Medium size lập trình viên sẽ gọi ra ảnh hiển thị ở trang danh sách, tương tự Large size sẽ dành cho trang chi tiết.

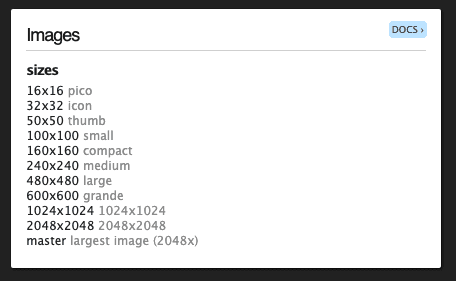
Ví dụ cho nền tảng Shopify, Sapo và Haravan:
Ở đây Medium size và Large size hay được các giao diện sử dụng làm ảnh ở trang danh sách.

Các lập trình viên cũng dùng kĩ thuật tương tự như thế này để xử lý tải ảnh có kích thước tối ưu cho từng thiết bị khác nhau (Desktop, Mobile) nhưng hơi phức tạp hơn một chút.
Bạn chỉ cần hiểu cơ bản và biết khái niệm này có tồn tại để ra yêu cầu tối ưu website là được rồi.
CHỐT
Ngoài việc biết cách sử dụng đúng định dạng ảnh và nén ảnh trước khi đưa lên website thì nhớ luôn sử dụng đúng kích thước ảnh website cần hiển thị để tối ưu tốc độ tải trang tối đa nhé. Làm tốt các việc này có khi tăng tốc website lên đến 80% rồi đó.
Chúc các bạn sớm tối ưu website mình xịn sò hơn nhé!