Cũng lâu rồi chưa viết bài, mong rằng các bạn vẫn đang đón chờ Frontend Du Ký S1E4 | EGANY Apps. Bài viết lần này sẽ kể về quá trình khắc phục hệ thống khi phía đối tác có thay đổi lớn cũng như các điều chỉnh về quy trình git để mọi thứ được suôn sẻ trong quá trình phát triển.
Một số bạn có phản ánh về việc sử dụng ví dụ trong nội bộ khiến bài viết hơi khó hiểu cho người ngoài. Mình xin ghi nhận ý kiến này và sẽ cố gắng lấy ví dụ trực quan hơn để mọi người dễ hình dung. Đây cũng là lần đầu mình viết bài chia sẻ ở hình thức này, mong các bạn thông cảm và tiếp tục ủng hộ mình. Cám ơn mọi người rất nhiều.
Nếu bạn chưa đọc phần trước, bạn có thể đọc tại:
Giới thiệu

Trong lúc mọi người đang hăng say phát triển các ứng dụng mới thì đột nhiên phía đối tác thông báo sẽ nâng cấp major version (tạm dịch là phiên bản lớn, ví dụ: version 1.x.x nâng lên version 2.x.x). Thông thường các bản nâng cấp này sẽ có breaking change – các thay đổi lớn ảnh hưởng tới hệ thống đang chạy (kể cả hệ thống của đối tác). Dễ hình dung nhất có lẽ là thay đổi về API, ví dụ:
- API truy xuất thông tin chi tiết sản phẩm sẽ đổi từ
<platform>/api/v1/products?productId=1thành<platform>/api/v2/products/1 - Dữ liệu "Giá sản phẩm" đổi từ kiểu số
1000thành kiểu chuỗi"1000"hoặc phức tạp hơn là từ số đổi thành chuỗi ở định dạng tiền"1.000đ"(căn cứ theo định dạng tiền tệ của khách hàng)
Ngoài API ra thì platform cũng sẽ thay đổi thêm về phía giao diện người dùng. Tưởng không ảnh hưởng nhiều nhưng lại ảnh hưởng nhiều không tưởng.
Một số thay đổi cụ thể để các bạn dễ hình dung:
Sapo:
- Đổi tên miền từ
bizwebvietnam.netthànhmysapo.net - Đổi các biến số và dữ liệu liên quan có chứa
BizwebthànhSapo(trong API lẫn website người dùng)
Haravan:
- Đổi giao diện admin
- Đổi đường dẫn admin từ
<website>/admin/*thành<website>/adminv2/* - Đổi cấu trúc cũng như đường dẫn của hầu hết API
Tuy rằng phía đối tác có thông báo trước với EGANY về những thay đổi trên nhưng thông báo này rơi đúng vào thời điểm team chuẩn bị ra mắt ứng dụng mới.
Đúng người nhưng sai thời điểm 🥲.
Đối với những thay đổi lớn như trên, phía đối tác sẽ luôn chọn chiến lược nâng cấp theo giai đoạn. Điều này đồng nghĩa với việc hệ thống của EGANY phải hỗ trợ song song cả 2 phiên bản mới và cũ cho tới khi platform nâng cấp xong. Quá trình chuyển đổi bắt đầu.
Gỡ ứng dụng trên sàn

Ngay tại thời điểm chuyển đổi, một số ứng dụng của EGANY ngưng hoạt động đối với các khách hàng cũ. Các khách hàng mới khi cài đặt ứng dụng cũng gặp rất nhiều vấn đề. Team gặp khá nhiều khó khăn trong quá trình chuyển đổi:
- Không có tài liệu của phiên bản mới hoặc có rất ít và chưa chính xác
- Team bị động trong việc sửa lỗi liên quan tới đối tác như lỗi API, lỗi hạ tầng, thời gian chờ duyệt lâu, …
- Platform thông tin sai về việc chuyển đổi, cụ thể là thông báo nhầm domain sẽ chuẩn bị đổi
Sau khoảng 3 ngày thử chuyển đổi thì team quyết định tạm thời gỡ ứng dụng khỏi sàn. Quyết định này đưa ra nhằm loại bỏ lượt khách hàng cài đặt mới, giúp team tập trung vào các khách hàng đang sử dụng.
Team sẽ ưu tiên xử lý phía Sapo trước, do thay đổi phía Sapo không nhiều và ổn định hơn so với phía Haravan (so sánh trong thời điểm này). Các ứng dụng Haravan sẽ được điều chỉnh và đưa lên sàn sau khi phía Sapo đã ổn định.
Bên cạnh việc chuyển đổi thì EGANY cũng rất chủ động trong việc thông báo với khách hàng bị ảnh hưởng đồng thời có các động thái "đền bù" thỏa đáng cho khách. Mình nghĩ đây cũng là một điều cần thiết trong trường hợp này. Vừa được lòng khách vừa đảm bảo team không bị "khủng bố" bởi các tin nhắn, email hoặc cuộc gọi báo lỗi của khách.
Chuyển đổi ứng dụng

Nguồn ảnh: https://dribbble.com/shots/6101200-Time-to-Refactoring-your-Code
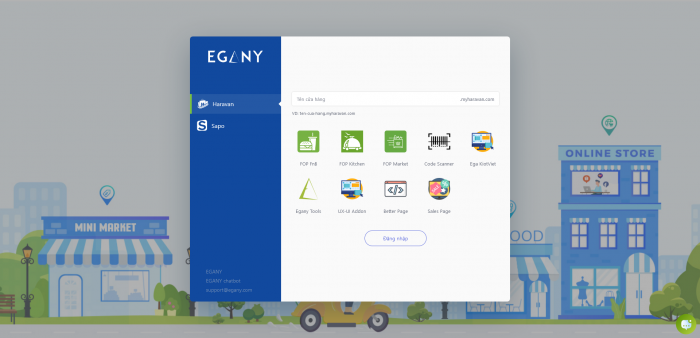
Ở EGANY có một "ứng dụng" đặc biệt hỗ trợ khách hàng đó là EGANY Tools. Tuy gọi là ứng dụng nhưng EGANY Tools bản chất là một Chrome Extension. Cơ chế hoạt động của nó phụ thuộc khá nhiều vào giao diện website cũng như giao diện admin của nên việc EGANY Tools bị ảnh hưởng là điều không tránh khỏi. Ví dụ:

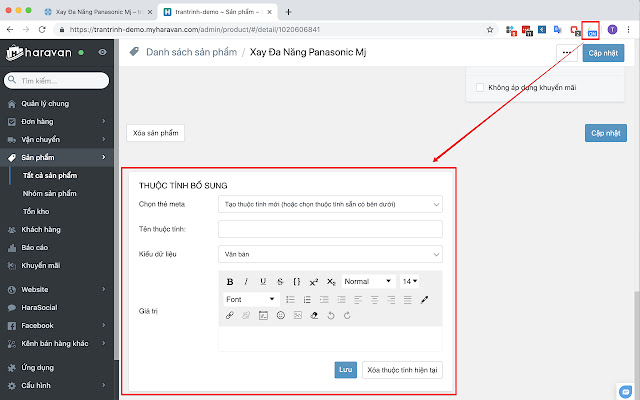
Tính năng điều chỉnh metafield cho sản phẩm của EGANY Tools
Trong ảnh là giao diện admin cũ của Haravan. Do phía Haravan không hỗ trợ điều chỉnh metafield (dù API có hỗ trợ) nên EGANY Tools sẽ giúp người dùng thêm form chỉnh sửa vào trong giao diện admin. Tuy nhiên, khi Haravan cập nhật giao diện admin, cấu trúc HTML của trang bị thay đổi, dẫn tới việc render form bị ảnh hưởng. Ngoài ra, do API liên quan tới metafield cũng thay đổi nên tính năng này tạm thời không hoạt động được. Vậy là phải tạm tắt tính năng này.
Nhiều tính năng khác tương tự cũng bị ẩn đi, duy nhất chỉ có tính năng "Thiết lập vị trí addon" là không bị ảnh hưởng, và may mắn thay đây là tính năng được sử dụng nhiều nhất. Công việc lúc bấy giờ chỉ là điều chỉnh lại thông tin domain của phía Sapo (hỗ trợ bizwebvietnam.net lẫn mysapo.net) và chờ xét duyệt.
Không may thay, phía Sapo thông báo nhầm domain mysaposhop.net thay vì mysapo.net nên một lần nữa phải cập nhật phiên bản EGANY Tools. Quá trình này khá mất thời gian, thường phải chờ một tuần mới có thể được chấp thuận.
Đấy là EGANY Tools, về các ứng dụng khác thì như kế hoạch ở trên, hiện tại team chỉ tập trung vào phía Sapo do phía Sapo được hỗ trợ sau nên cũng chưa có quá nhiều ứng dụng trên sàn. Phía Haravan thì chật vật hơn khá nhiều. Tuy đã gỡ ứng dụng khỏi sàn nhưng khách cũ vẫn truy cập được vào dashboard và thiết lập ứng dụng.
Tất nhiên là hệ thống lúc này sẽ không thể nào hoạt động ổn định rồi. Backend phải gấp rút sửa lỗi và hỗ trợ kịp thời để khách cũ có thể tiếp tục chạy ứng dụng. Đây chỉ là giải pháp tạm thời.
Giảm lệ thuộc vào platform

Nguồn ảnh: https://dribbble.com/shots/16252155-Move-in-and-rent-your-home
Trong thời gian chuyển đổi, nhận thấy việc hệ thống nói chung và ứng dụng nói riêng đang phụ thuộc quá nhiều vào platform, team đề xuất một số thay đổi để giảm mức độ ảnh hưởng của platform tới hệ thống. Thay đổi lớn nhất và có ảnh hưởng nhất là cách quản lý settings (thiết lập) của ứng dụng.
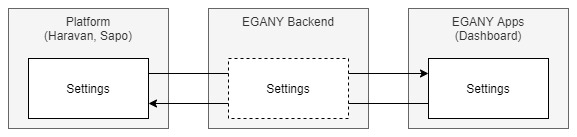
Mô hình quản lý settings hiện tại:

- Platform nắm giữ settings
- Backend chỉ đóng vai trò trung gian để get/set settings
- Không có cơ chế caching
Ưu điểm:
- Không cần quản lý settings. Settings sẽ do phía platform quản lý nên phía EGANY sẽ không cần can thiệp. Khi mới bắt đầu, team sẽ tiết kiệm được nhiều thời gian và kinh phí
Khuyết điểm:
- Phụ thuộc platform API. Nếu platform API gặp trục trặc thì dashboard gần như bị vô hiệu hóa vì không thể get/set settings
- Tốc độ chậm. Get settings thì tương đối nhanh nhưng việc set settings (về cơ bản là ghi file và website khách) lâu hơn. Điều này dẫn tới việc khi lần đầu cài đặt, đôi khi settings chưa được ghi xong sẽ khiến dashboard không đọc được.
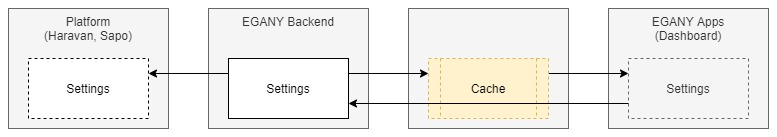
Mô hình quản lý settings mới:

- Backend nắm giữ settings
- Platform chỉ có nhiệm vụ lưu file để tận dụng CDN phía platform
- Có cơ chế caching để tăng tốc độ truy xuất settings giữa backend và dashboard
Ưu điểm:
- Ít phụ thuộc vào platform. Vì đã tự quản lý settings nên việc phụ thuộc vào platform API sẽ là rất ít
- Dễ dàng xử lý sự cố. Nhờ lưu trữ lại settings nên khi gặp sự cố không thể xử lý bằng API thì team vẫn có được settings mới nhất để cập nhật tay cho khách
- Tăng trải nghiệm lần đầu cài đặt ứng dụng. Không còn cảnh khách hàng chờ settings được tải về sau khi cài đặt. Mọi thứ trở nên mượt mà hơn khiến trải nghiệm người dùng tăng lên đáng kể
Khuyết điểm:
- Tốn tài nguyên. Team phải bỏ thêm chi phí và nguồn lực để phát triển cũng như duy trì hệ thống mới
Dù gặp khá nhiều khó khăn trong quá trình phát triển, đặc biệt là các vấn đề liên quan tới caching nhưng cuối cùng thì team cũng thành công. Tính tới thời điểm hiện tại (thời điểm viết bài blog này) thì mô hình trên vẫn đang hoạt động rất rốt và chưa gặp phải vấn đề gì.
Thay đổi quy trình git

Từ lúc thống nhất quy trình git, team luôn bám sát kế hoạch ra mắt ứng dụng nên quy trình đã chốt chạy vẫn rất ổn. Riêng lần này phát sinh vấn đề quá lớn, team nhận ra quy trình có chỗ chưa hợp lý.
Quy trình hiện tại
- Merge nhánh tính năng vào
developkhi đã hoàn thiện tính năng và xóa nhánh - Sau khi đủ số lượng tính năng cần thiết, tạo nhánh
releasetừdevelop - Sửa lỗi và điều chỉnh trên nhánh
release - Merge
releasevàomainvàdevelopkhi ra mắt phiên bản mới
Team áp dụng đúng quy trình trên cho lần ra mắt lần này. Tuy nhiên sau khi nhận được thông báo của phía platform, kế hoạch bị hoãn lại để ưu tiên chuyển đổi cho phía Sapo. Oái oăm thay thì code của cả ứng dụng Sapo lẫn Haravan đều đã nằm trên develop. Để có thể đưa bản mới lên production, team cân nhắc một số giải pháp sau:
- Checkout nhánh mới từ commit trước khi merge nhánh tính năng. Không khả thi do có một số hotfix (sửa lỗi khẩn cấp) chen giữa các lần merge nhánh tính năng
- Cherry pick commit. Tương đối phức tạp và nâng cao so với trình độ của team lúc bấy giờ, hơn nữa thì commit của team cũng không quá tốt để có thể cherry pick
- Checkout từ
mainthay vìdevelop. Chỉ phù hợp nếu lần release không đi kèm các ứng dụng mới của Sapo. Team đang muốn đẩy bản vá lỗi cùng các ứng dụng đã kịp chuyển đổi của phía Sapo lên trước - Revert merge commit. Không dễ nhưng khả thi, tuy nhiên thì git history sẽ hơi xấu một chút và sẽ mất công lục lại code cũ khi muốn sử dụng lại
- Merge như quy trình bình thường. Cách dễ nhất, không thay đổi quy trình nhưng sẽ bị dư code khi build do
develophiện tại đã có code của cả Sapo và Haravan
Sau một hồi thảo luận thì team quyết định merge chồng lên. Lý do:
- Next.js compile theo trang nên lượng code dư của trang mới sẽ không làm ảnh hưởng tới các trang cũ
- EGANY Apps được kiểm soát bởi ứng dụng trên sàn platform cũng như dữ liệu ở database nên việc khách hàng truy cập vào các ứng dụng mới là không thể
- Team muốn giữ lại phần code đã phát triển do phía dashboard sẽ không cần thay đổi quá nhiều, giữ lại code cũ sẽ tiết kiệm nhiều thời gian phát triển sau này
- Thật sự mà nói thì thời gian không cho phép để giải quyết vấn đề liên quan tới git nên team chọn giải pháp nào đơn giản nhất và nhanh nhất để thực hiện. Nhà bao việc!
Rút kinh nghiệm lần này, team có chỉnh sửa lại một chút về quy trình:
Quy trình mới
- Checkout nhánh
releasetừdevelop - Merge nhánh tính năng vào
releasenhưng không xóa nhánh - Sửa lỗi trực tiếp trên nhánh
releasehoặc nhánhfeatures(tính năng) và merge ngược lại vàorelease - Merge nhánh
releasevào lạimainvàdevelop, xóa nhánhfeatures
Với quy trình mới thì team hạn chế được việc đẩy code dư thừa lên production. Lỡ may sau này gặp lại trường hợp trên thì team chỉ cần xóa nhánh release hiện tại, tạo nhánh release mới và merge lại các tính năng hoặc sửa lỗi cần thiết.
Ngoài thay đổi trên thì team cũng cân nhắc xóa luôn nhánh develop và chỉ sử dụng nhánh main. Nếu mọi người để ý thì EGANY Apps không có phiên bản dev dành cho người dùng. Nếu build cho tester thì cũng sử dụng nhánh release để sát với thực tế nhất. Vì vậy nhánh develop đang là dư, team hoàn toàn có thể thao tác trên nhánh main với quy trình mới. Nghĩ thì nghĩ vậy thôi nhưng do lúc đó không có nhiều thời gian, team không dám mạo hiểm như vậy. Thôi thì thừa hơn thiếu.
Tạm kết
Sau nhiều tháng vật lộn thì team đã đạt được kế hoạch đề ra là chuyển đổi ứng dụng cũ và mới cho cả hai nền tảng Sapo và Haravan. Team nhận ra được nhiều khuyết điểm trong quy trình cũng như cách quản lý dự án hiện tại. Tất nhiên, team không dừng lại ở đó.
Trong quá trình chuyển đổi, do thời gian không cho phép nên chất lượng codebase giảm xuống đáng kể. Nhiều ứng dụng hơn, độ phức tạp của chúng cũng cao hơn khiến dashboard trở nên ỳ ạch hơn. Nguyên nhân chính dẫn tới vấn đề này là:
- Cách tổ chức component chưa hiệu quả, code lặp lại khá nhiều
- Team chưa có kinh nghiệm optimize (tối ưu) để đạt hiệu năng cao hơn
- Hạ tầng chưa tích hợp các công nghệ hỗ trợ như CDN, cache, …
- Vẫn còn phụ thuộc vào API của platform
Thay vì giải quyết trực tiếp ngay trong dự án EGANY Apps, team quyết định khởi tạo một dự án mới với tên gọi là Cross-platform Apps (CPA).
CPA khởi đầu là một dự án thử nghiệm nhằm giải quyết các vấn đề còn tồn đọng của EGANY Apps. Sau thời gian dài phát triển thì nó đã trở thành một sản phẩm chính thức và đang trong giai đoạn chạy beta (chạy thử nghiệm) cho các khách hàng sử dụng egaShop và egaBotConn.
Hành trình của EGANY Apps tạm dừng tại đây. Ở mùa tiếp theo mình sẽ kể cho các bạn nghe về quá trình phát triển Cross-platform Apps – đứa con sinh ra đã ở vạch đích của EGANY. Hẹn gặp các bạn ở tập Frontend Du Ký sau.
Cám ơn các bạn đã đọc bài. Happy hacking!