Như các bạn đã biết, hình ảnh có tầm quan trọng rất lớn đối với website (hơn 80%) và cũng chính là nguyên nhân lớn làm website bạn.. ì ạch nếu không biết tối ưu. Ở tập 02 trong chuỗi bài tối ưu tốc độ website mình cũng có đề cập tới việc nén ảnh, và giờ mình làm bài này để giới thiệu với bạn 7 công cụ nén ảnh mà mình hay sử dụng và thấy nó khá phổ biến trên internet hiện nay.
1. Squoosh.app
Đây là công cụ chuyển đổi định dạng ảnh từ Google Chrome team, cho phép bạn chuyển đổi qua lại giữa nhiều định dạng ảnh bao gồm gồm OptiPNG, MozJPG, WebP, Browser PNG, JPG, và WebP. Bạn sẽ có thể tùy chỉnh một số chuyển đổi hình ảnh thực tế. Có một vài định dạng sẽ có thông số tùy chỉnh như WebP, trong khi một số khác thì không cho phép chỉnh sửa.
Việc của bạn đơn giản là nắm kéo và thả ảnh trên máy tính của bạn vào ứng dụng Squoosh đang mở:

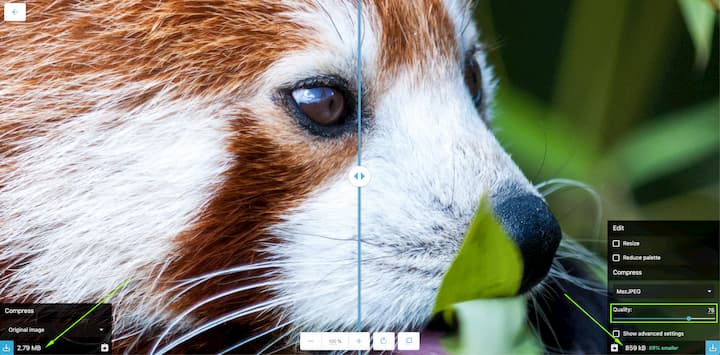
Và rồi ứng dụng sẽ cho bạn xem ảnh trước (trái) và sau (phải) khi chuyển đổi ra sao. Bạn có thể nắm kéo thanh giữa ảnh qua lại để xem cho kĩ hơn.

Bên dưới góc màn hình, bạn sẽ xem được thông tin ảnh đầu vào bên trái và các thiết lập cho ảnh chuẩn bị xuất ra bên phải như điều chỉnh kích thước ảnh, định dạng ảnh, tỉ lệ nén.. v.v.. và nhiều tính năng trên màn hình chờ bạn khám phá.
Đánh giá:
- Công cụ có nhiều thiết lập khá trực quan và sinh động.
- Tuy nhiên mỗi lần chỉ xử lý được 1 ảnh nên đáp ứng đủ nhu cầu đơn giản.
2. HightCompress.com
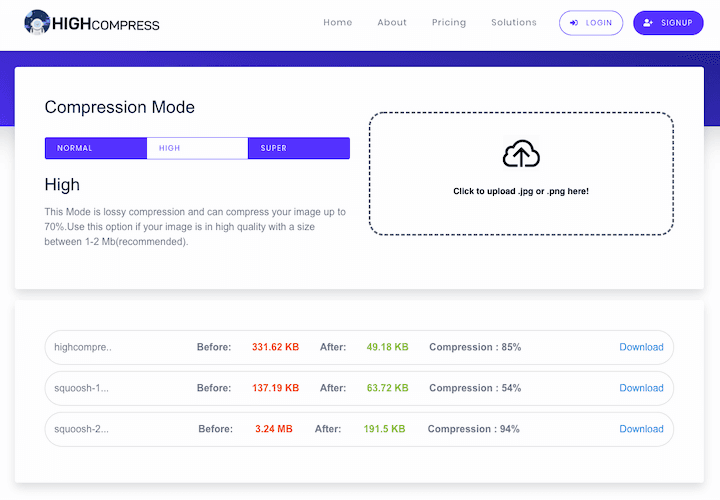
Trang cung cấp công cụ nén ảnh miễn phí với 3 chế độ (Normal, Hight, Super) kèm khuyến cáo khi nào thì nên chọn chế độ nén tương tự. Ví dụ: dung lượng ảnh từ 1-2MB thì nên chọn chế độ Hight (nén 70%).
Cách sử dụng khá đơn giản, chỉ việc bấm vào mũi tên upload bên phải để chọn danh sách tập tin dưới máy của mình đưa lên.

Sau khi nén xong sẽ có kết quả bên dưới kèm liên kết để tải ảnh đã nén về. Kết quả nén của HighCompress khá tốt và hỗ trợ được PNG, JPG, GIF (không phải ảnh động)
Đánh giá:
- Ứng dụng khá đơn giản, dễ dùng và có thể nén một lần 25 ảnh.
- Do khá đơn giản nên chưa hỗ trợ được nhiều định dạng ảnh và thiết lập nâng cao (ví dụ phải tự resize khi nén xong)
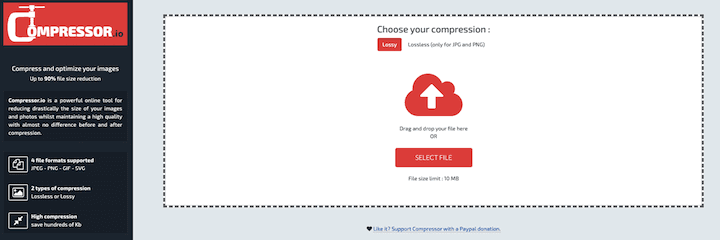
3. Compressor.io
Công cụ này có khả năng nén dung lượng lên đến 90% so với ảnh gốc. Họ sẽ cho phép người dụng lựa chọn nén ảnh theo 2 phương thức khác nhau, nếu là ảnh lossless – sẽ không làm giảm chất thượng hình ảnh, hoặc nếu là lossy.
Bản thân mình rất thích tính năng cho chọn Lossy và Lossless này, khá dễ dùng nhưng lại cực kì mạnh mẽ. Đúng như lời giới thiệu của họ từ đầu là có thể nén tới 90% luôn. Ó sầm..!!!

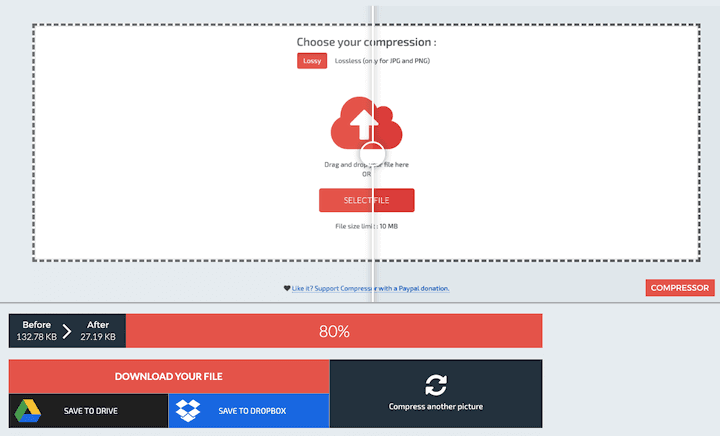
Ngoài ra khi nén xong công cụ còn có nhiều tính năng hay ho như:
- Cho phép tải phải ngay hoặc lưu vào Google Drive hoặc Dropbox của bạn
- Cho phép xem ảnh trước và và sau khi nén giống Squoosh.app

Đánh giá:
- Đây là công cụ xịn sò đáng dùng với mô tả ngắn gọn & súc tích.
- Hiệu quả với tập tin PNG hơn với đa số công cụ nén khác.
- Nhược điểm thì cũng giống Squoosh là chỉ cho nén mỗi lần 1 ảnh (dưới 10MB)
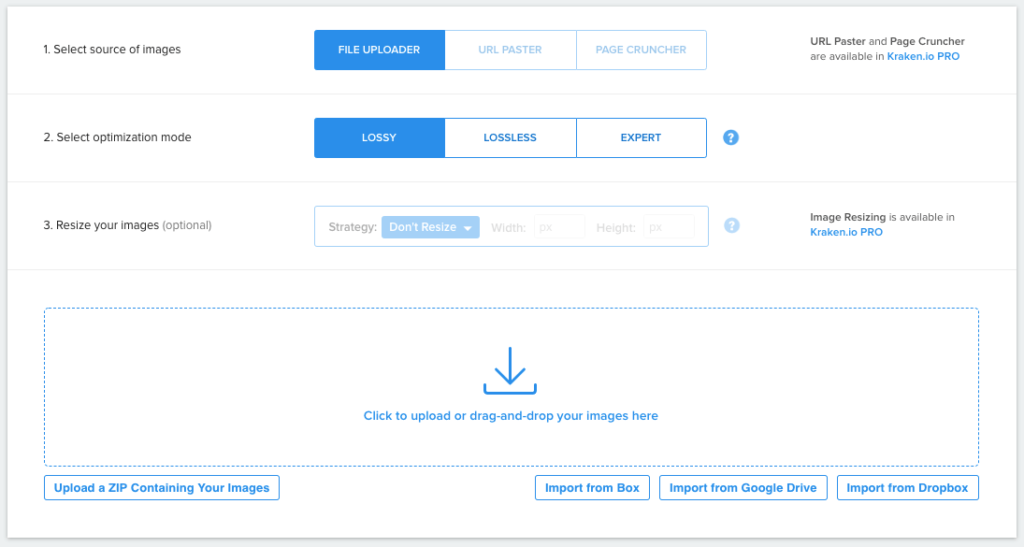
4. Kraken.io
Tương tự như Compress.io, Kraken cho phép người dùng lựa chọn việc nén Lossy hoặc Lossless. Bên cạnh đó, Kraken sẽ khuyến khích người dùng tạo tại khoản để sử dụng chức năng lưu trữ đám mây ngay trên web.

Với phiên bản miễn phí bạn cũng có thể sử dụng các tính năng như:
- Lưu ảnh đã nén lên tài khoản Dropbox của chính mình.
- Cho phép nén 20 ảnh trong 1 lượt.
- Tải về tất cả ảnh cùng lúc trong 1 tập tin zip.
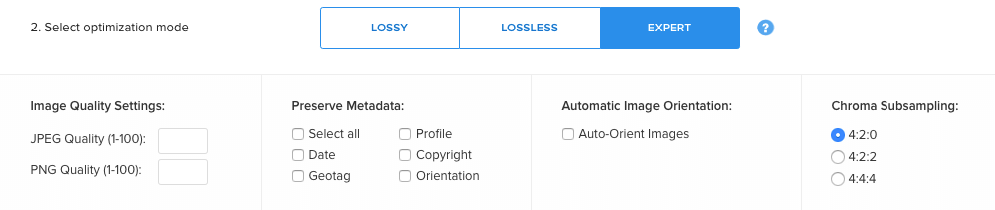
Có một chỗ cấu hình bên cạnh Lossy và Lossless là Expert, dành riêng cho người có chút am hiểu để tự điều chỉnh chế độ nén cho phù hợp với mình khi cần.

Do đây là dịch vụ chuyên nghiệp nên sẽ có vài tính năng bạn cần nâng cấp lên bản PRO để dùng được hết. Theo giới thiệu sẽ có đầy đủ đồ chơi như:
- Full API Access
- Web Interface PRO
- WordPress and Magento Plugins
- Kraken.io Cloud Storage
Để nhà phát triển web (lập trình viên) có thể tích hợp vào website của mình khi cần. Còn nếu xài WordPress hoặc Magento thì đã có plugin sẵn để tích hợp vào, chỉ việc trả tiền thôi là xong. Trên trang chủ họ liệt kê khách hàng thì thấy cũng toàn công ty to bự chảng nên chắc.. ngon thiệt.
Đánh giá:
- Nén nhanh và đầy đủ tính năng cơ bản cho bản miễn phí.
- Sẵn sàng cho dịch vụ nâng cao ở bản PRO để trả tiền xài, đỡ suy nghĩ.
- Phải trả tiền thì mới có các đồ chơi ngon như họ giới thiệu, thôi thì xài tạm miễn phí vậy
5. Resize-Photos.com
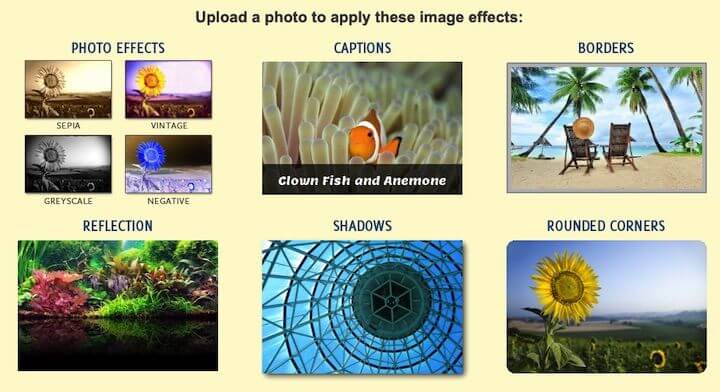
Công cụ này ngoài việc hỗ trợ nén ảnh còn cho phép thay đổi kích thước, tạo hiệu ứng, thêm chữ tiêu đề lên ảnh, thêm viền, hiệu ứng phản chiếu, đổ bóng và bo góc ảnh (với ảnh PNG).

Nói chung có rất nhiều tính năng để chọn trong quá trình nén và sau khi nén ảnh (chọn lại) trước khi tải ảnh cuối cùng về. Hỗ trợ nhiều định dạng ảnh phổ biến và cả.. PSD.
Đánh giá:
- Chắc đây là công cụ hỗ trợ nén ảnh nhiều tính năng nhất mà mình thấy, nhất là vụ hiệu ứng và bo tròn ảnh khá tiện.
- Và cũng chính quá nhiều tính năng vậy nên đôi lúc tạo trải nghiệm không.. ép phê lắm, dễ bị lan man và đặc biệt tính năng hỗ trợ PSD mình chưa xài được.
- Cũng chỉ nén được tối đa 1 ảnh / lần.
6. OptimiZilla
Công cụ với logo khá cute và tính năng của nó cũng làm mình khá.. bồ kết. Đây là công cụ của Media4x với domain tên cũng khác xa logo là ImageCompressor.com
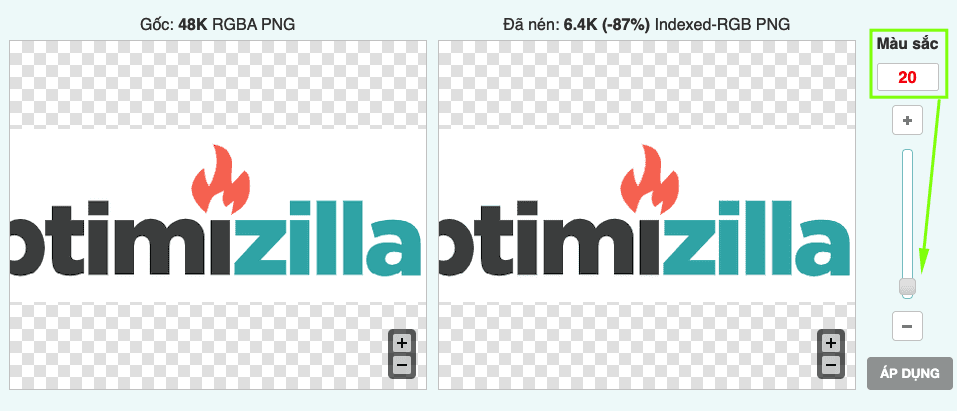
Ngoài ra, OptimiZilla đặc biệt hỗ trợ tiếng Việt nên khá thân thiện với chúng ta.

Mình khá thích tính năng cho cài đặt số lượng màu sắc ảnh nén được xuất ra, nó giúp mình tiết kiệm dung lượng đáng kể nhưng vẫn giữ được chất lượng ảnh (nhất là với các ảnh ít màu sắc).

Đánh giá:
- Cho phép nén 20 ảnh mỗi lần và có tùy chọn màu sắc để cân đối chất lượng và dung lượng ảnh khá ngon.
- Chỉ hỗ trợ được JPG và PNG cũng như chưa cho phép resize ảnh.
7. TinyPNG.com
Đây là một trong những website nén ảnh không mấy xa lạ đối với anh em làm website, nén được cả PNG và JPG (nên có domain TinyJPG.com nữa).
Với TinyPNG, bạn không cần phải lo điều chỉnh thông số gì cả, đơn giản là tải lên và nó sẽ trả lại cho bạn tập tin ảnh đã được nén dựa trên thuật toán hợp lý nhất.
Ngoài ra còn hàng loạt tính khác được hỗ trợ như:
- Hỗ trợ 20 ảnh một lần và mỗi tập tin tối đa 5MB.
Có cả plugin cho WordPress miễn phí (100 lần nén / tháng), Magento (miễn phí 500 lần nén/tháng), Photoshop ($65) và tích hợp với Zapier. - Cung cấp cả Developer API để nhà phát triển website tự tích hợp khi cần.
- Hiện còn có cung cấp cả CDN để có thể lưu ảnh trên đó chịu tải thay website nữa (chi phí hơi chát).
Đánh giá:
- Dễ xài và cho ra chất lượng ảnh đã nén ổn định.
- Chưa cho phép người dùng tùy chỉnh loại nén và kích thước.
Chốt lại nên chọn công cụ nén ảnh nào?
Như các phân tích đánh giá tóm tắt bên trên, hãy chọn công cụ phù hợp nhất cho từng nhu cầu của bạn. Riêng mình là người dùng bình thường, muốn tiết kiệm thời gian và không cần tìm hiểu thêm gì cả mình chọn ngay TinyPNG.
Đọc tài liệu TinyPNG cũng thấy hỗ trợ quá trời nhiều, cần thì trả phí để mua gói Pro xài nâng cao. Muốn tích hợp nén ảnh tự động thì thuê lập trình viên tích hợp thêm (khi có xiền mà muốn rảnh tay). Nói chung Kraken cũng có vẻ tương tự nhưng không dễ xài và phổ biến bằng.
Còn lại thì lần lượt là Compressor, HighCompress khi muốn tùy chỉnh loại nén. Squoosh (hỗ trợ WebP) và OptimiZilla cho tùy chỉnh nén ảnh linh hoạt hơn.
Mong rằng bài viết này sẽ giúp bạn tiết kiệm được thời gian đi mò mẫm và tìm công cụ nén ảnh phù hợp sớm hơn.
p.s:
Chả bù với mình, mò mẫm hơn 100 bài viết và thử nghiệm cả mớ công cụ cả năm trời mới lọc ra 7 ông này.