Xin chào, tiếp tục loạt bài về trải nghiệm của mình trong việc xây dựng hệ thống microservices tại EGANY, hôm nay xin đề cập với mọi người một vấn đề mà nhóm mình đang gặp phải khi phát triển hệ thống với nhiều môi trường khác nhau. Trong bài viết này sẽ đề cập tới vướng mắc gặp phải khi xác thực và phân quyền. Vậy vấn đề này cụ thể là gì? Tại sao Frontend lại phải chờ? Frontend chờ gì? Hãy cùng tìm hiểu nhé! Trước hết xin đi qua một chút về bối cảnh.
Bối cảnh
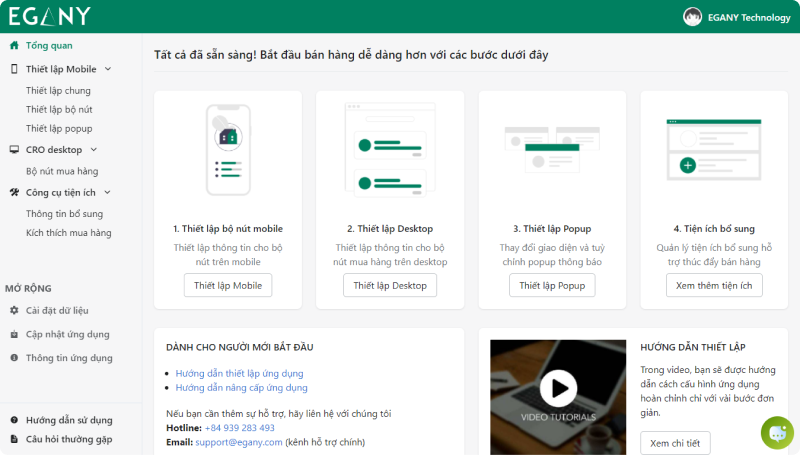
EGANY cung cấp các giải pháp nhằm giúp tăng trải nghiệm và tỉ lệ chuyển đổi trên website e-commerce bằng nhiều giải pháp khác nhau với chi phí tiết kiệm, một trong các giải pháp đấy là cung cấp các ứng dụng web chạy trên các nền tảng như Haravan, Sapo, Shopify (apps.egany.com) và các nền tảng khác với bộ ứng dụng Cross Platform (egany.app). Ứng dụng cung cấp giao diện thân thiện để người dùng thiết lập cá nhân hóa để phù hợp cho website của họ, xem hình minh họa dưới đây.

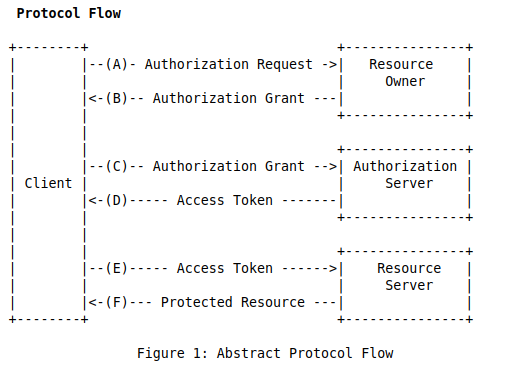
Giao diện trên được Frontend triển khai và tích hợp thông qua API do Backend cung cấp. Thông thường API sẽ yêu cầu xác thực mới có thể sử dụng được, tại EGANY sử dụng Access Token thông qua OAuth để gọi API, xem mô tả về OAuth dưới đây.

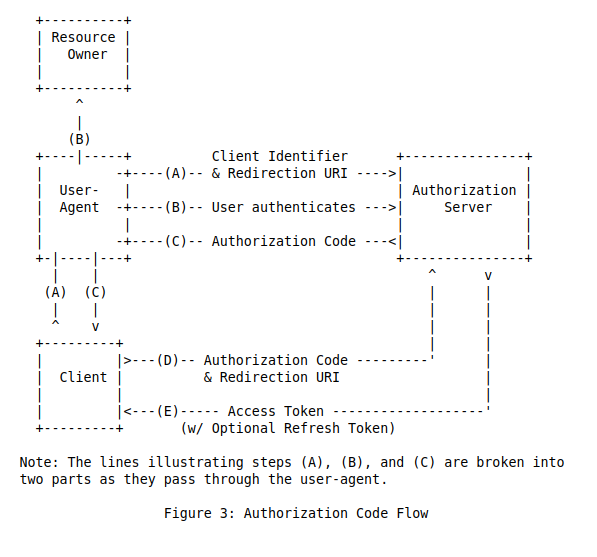
Chi tiết hơn sẽ như sau

Bạn có thể tìm hiểu thêm trong bài The OAuth 2.0 Authorization Framework
Trong hình trên, mọi người có thể thấy có tham số Redirection URI ở bước (D), đây chính là URI sẽ được chuyển hướng/redirect đến Frontend để nhận và xử lý tiếp yêu cầu, vấn đề xảy ra ở đây, vậy cụ thể nó là gì?
Vấn đề
Thông thường một hệ thống khi đến tay người dùng thì cần đảm bảo được tính ổn định của hệ thống, do đó quá trình phát triển, kiểm thử và release sẽ được triển khai trên nhiều môi trường khác nhau gồm:
Backend
| Môi trường | Gọi tắt |
|---|---|
| Development | dev |
| Staging | stag |
| Production | prod |
và
Frontend
| Môi trường | Gọi tắt |
|---|---|
| Development | dev |
| Staging | stag |
| Production | prod |
Như vậy có thể nhận thấy là Backend và Frontend đều chia thành các môi trường khác nhau để phát triển, nếu bạn là một Backend developer bạn sẽ thiết kế hệ thông của mình như thế nào để Frontend và Backend có thể làm việc với nhau một cách mượt mà? Mình có 2 giải pháp dưới đây
Giải pháp 1 – Thiết kế để Backend và Frontend tương tác cùng 1 môi trường giống nhau
| Dev backend | Stag backend | Prod backend | |
|---|---|---|---|
| Dev frontend | ✅ | – | – |
| Stag frontend | – | ✅ | – |
| Prod frontend | – | – | ✅ |
Giải pháp 2 – Thiết kế Backend để Dev và Stag Frontend có thể kết nối với môi trường Dev và Stag Backend
| Dev backend | Stag backend | Prod backend | |
|---|---|---|---|
| Dev frontend | ✅ | ✅ | – |
| Stag frontend | – | ✅ | – |
| Prod frontend | – | – | ✅ |
Vậy theo bạn giải pháp nào sẽ xảy ra việc Frontend chờ đợi?

Đó là giải pháp 1, hãy cùng phân tích
Phân tích
Trước hết cần phải biết đặc điểm của Dev Backend là:
- Thường xuyên thay đổi
- Là nơi thử nghiệm cho các tính năng và công nghệ mới
- Là nới sửa lỗi/fix bugs
- Do đo thường sẽ không có tính ổn định cao.
Ví dụ trong quá trình nghiên cứu công nghệ mới làm cho một vài service không hoạt động trong một khoảng thời gian, vậy chuyện gì xảy ra nếu Dev Frontend đang làm việc với Dev Backend?

Lúc này bạn sẽ nhận được những lời hỏi thăm nồng thắm từ đồng nghiệp của mình ví dụ như
Ê bạn, sao API nó báo lỗi 404 nè
Ê bạn, API trả lỗi Service Unavailable nè
Lúc này bạn sẽ làm gì? Nở một nụ cười thật tươi và nói
À, tại vì mình mới thử một công nghệ mới, mà đang gặp một số trục trặc nên server đang lỗi, xin lỗi nha, chờ xíu để khôi phục lại
Lúc này Frontend phải chờ Backend khôi phục lại môi trường Dev để có thể tiếp tục công việc của mình. Trong một số trường hợp thì chuyện này sẽ không ảnh hưởng quá nhiều nếu việc khôi phục không mất nhiều thời gian hoặc công việc của Frontend không quá gấp hoặc sửa lỗi nghiêm trọng nào đấy. Trong trường hợp ngược lại thì sẽ là vấn đề cực kỳ nghiêm trọng khi sản phẩm của bạn đang trong giai đoạn nước rút chuẩn bị release, đang gặp lỗi nghiêm trọng, tính năng đang cần được triển khai trên môi trường Stag để nhiều giai đoạn tiếp theo có thể tiếp tục như viết nội dung, kiểm thử, demo cho đối tác…
Giải pháp
Với những vấn đề ở trên thì hệ thống nên được thiết kế một cách linh động để tránh những việc rủi ro không đáng có. Qua ví dụ trên dễ nhận thấy giải pháp 2 sẽ tránh được việc Dev Frontend phải.
Giải pháp 2 – Thiết kế Backend để Dev và Stag Frontend có thể kết nối với môi trường Dev và Stag Backend
| Dev backend | Stag backend | Prod backend | |
|---|---|---|---|
| Dev frontend | ✅ | ✅ | – |
| Stag frontend | – | ✅ | – |
| Prod frontend | – | – | ✅ |
Bài viết đến đây là hết rồi, hy vọng qua bài viết này sẽ giúp các bạn có được một góc nhìn về vấn đề trên, để từ đấy có các giải pháp cho mình để tránh những vấn đề không đáng có và giúp cho team của mình có thể phối hợp một cách mượt mà, tạo ra những sản phẩm chất lượng, nhanh chóng đến với người dùng.
Ngoài ra các bạn cũng có thể xem thêm các bài viết khác của mình từ danh sách dưới đây, tạm biệt và hẹn gặp lại trong các bài viết tiếp theo.


