Tại sao hình ảnh lại quan trọng đến vậy?
- Hình dung rõ nét về sản phẩm: Giúp khách hàng biết được sản phẩm trông như thế nào khi mặc lên người, có phù hợp với mình hay không.
- Tăng niềm tin: Khi khách hàng thấy những hình ảnh chân thực, họ sẽ tin tưởng hơn vào sản phẩm và thương hiệu của bạn.
- Giảm tỷ lệ trả hàng: Khách hàng sẽ lựa chọn được đúng sản phẩm mình muốn ngay từ đầu, tránh tình trạng mua về rồi mới phát hiện không vừa hoặc không giống hình.
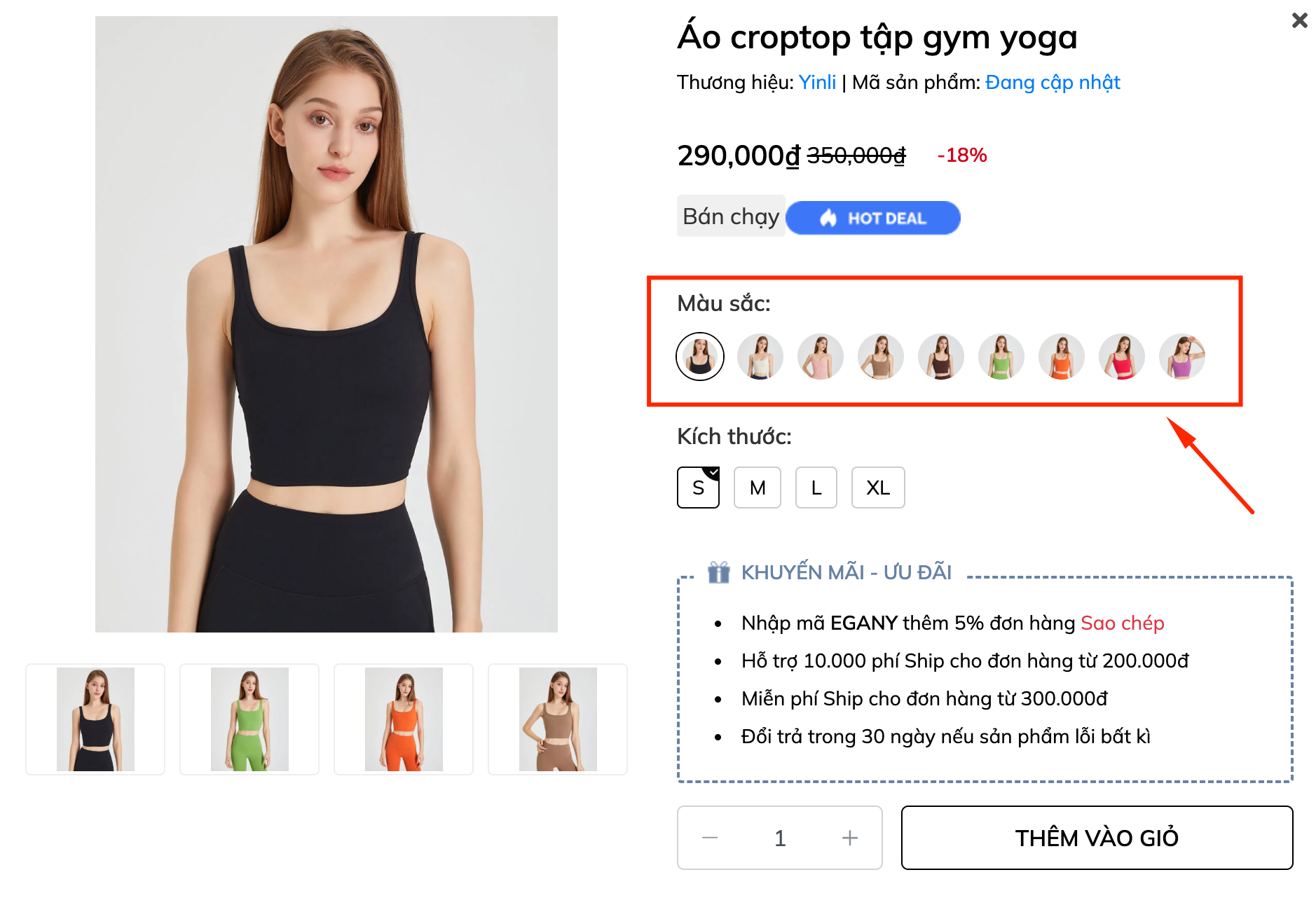
Hình ảnh cho mỗi biến thể màu sắc – Bí quyết tăng doanh thu
Ví dụ, nếu bạn bán áo thun với 5 màu sắc khác nhau (trắng, đen, đỏ, xanh, vàng), hãy đảm bảo website hiển thị 5 hình ảnh tương ứng với từng màu sắc của áo.
Tại sao nên làm vậy?
- Gia tăng tỷ lệ chuyển đổi: Khách hàng dễ dàng hình dung sản phẩm với màu sắc yêu thích, từ đó thúc đẩy quyết định mua hàng nhanh chóng hơn. Nghiên cứu cho thấy, website hiển thị nhiều hình ảnh sản phẩm có tỷ lệ chuyển đổi cao hơn đáng kể so với website chỉ sử dụng một hình ảnh đại diện duy nhất.
- Giảm tỷ lệ trả hàng: Khách hàng lựa chọn chính xác màu sắc mong muốn ngay từ đầu, hạn chế tối đa tình trạng trả hàng do sản phẩm thực tế không đúng màu.
- Tạo ấn tượng chuyên nghiệp: Website của bạn sẽ trở nên chuyên nghiệp và đáng tin cậy hơn khi thể hiện rõ ràng sự đa dạng về màu sắc sản phẩm. Khách hàng sẽ cảm nhận được sự đầu tư, chỉn chu của bạn trong từng chi tiết nhỏ, từ đó gia tăng uy tín cho thương hiệu.
Ví dụ:Hãy tưởng tượng bạn đang bán một đôi giày sneaker có 3 màu: trắng, đen và đỏ. Thay vì chỉ hiển thị một hình ảnh màu trắng, bạn có thể tạo một bảng màu nhỏ để khách hàng dễ dàng so sánh và lựa chọn.
Cách chụp ảnh sản phẩm đẹp và chuyên nghiệp
- Sử dụng phông nền đơn giản: Nền trắng hoặc màu trung tính sẽ giúp làm nổi bật sản phẩm.
- Chụp nhiều góc cạnh: Chụp sản phẩm từ nhiều góc độ khác nhau để khách hàng có cái nhìn toàn diện.
- Sử dụng ánh sáng tự nhiên: Ánh sáng tự nhiên sẽ giúp màu sắc sản phẩm trở nên chân thực và sống động hơn.
- Chỉnh sửa ảnh: Sử dụng các phần mềm chỉnh sửa ảnh để làm nổi bật sản phẩm và loại bỏ những khuyết điểm nhỏ.
Best Practice cho việc hiển thị hình ảnh
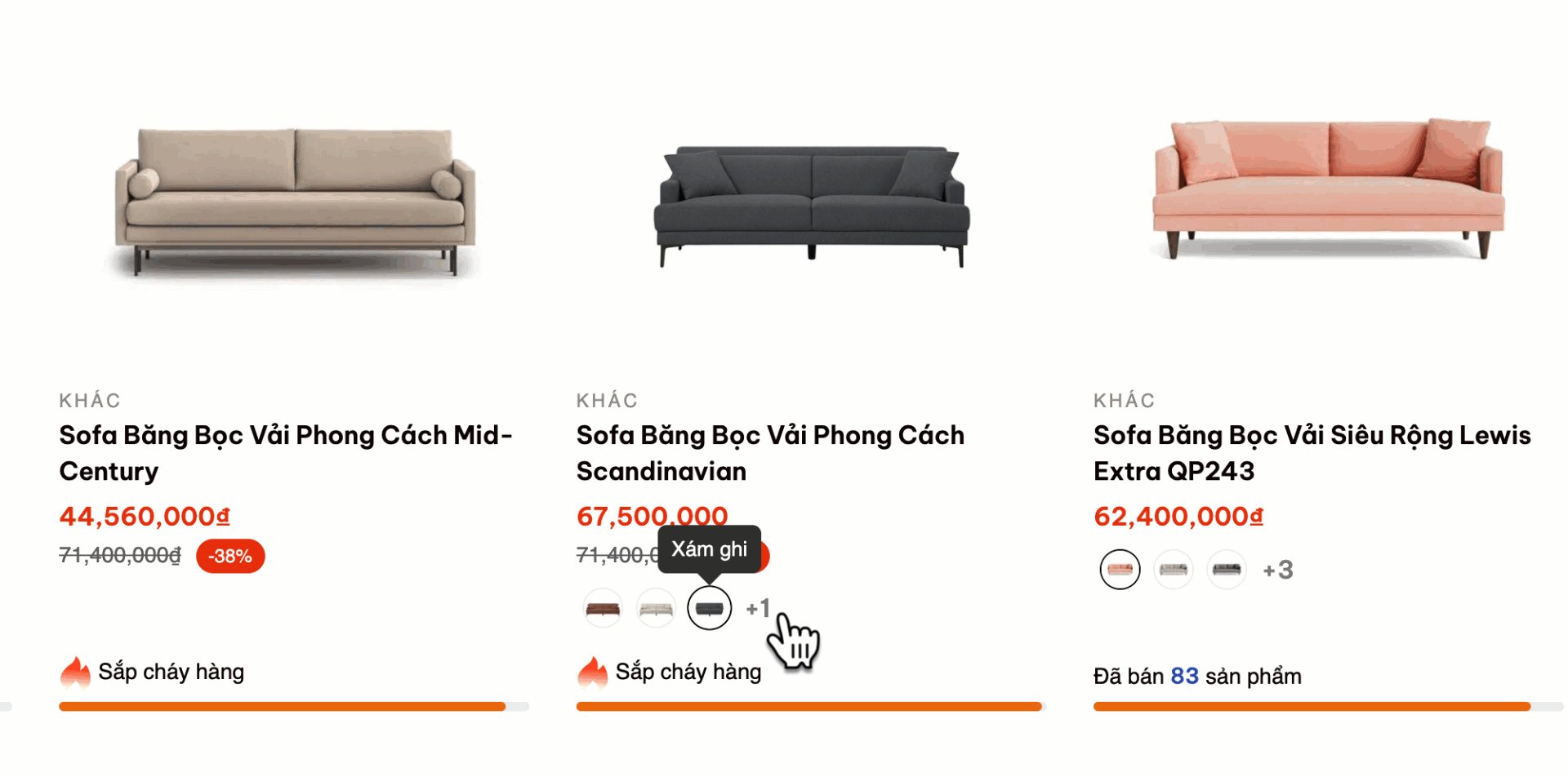
- Hiển thị hình ảnh thu nhỏ của tất cả các biến thể màu sắc: Cho phép khách hàng dễ dàng xem trước tất cả các lựa chọn màu sắc khác nhau.
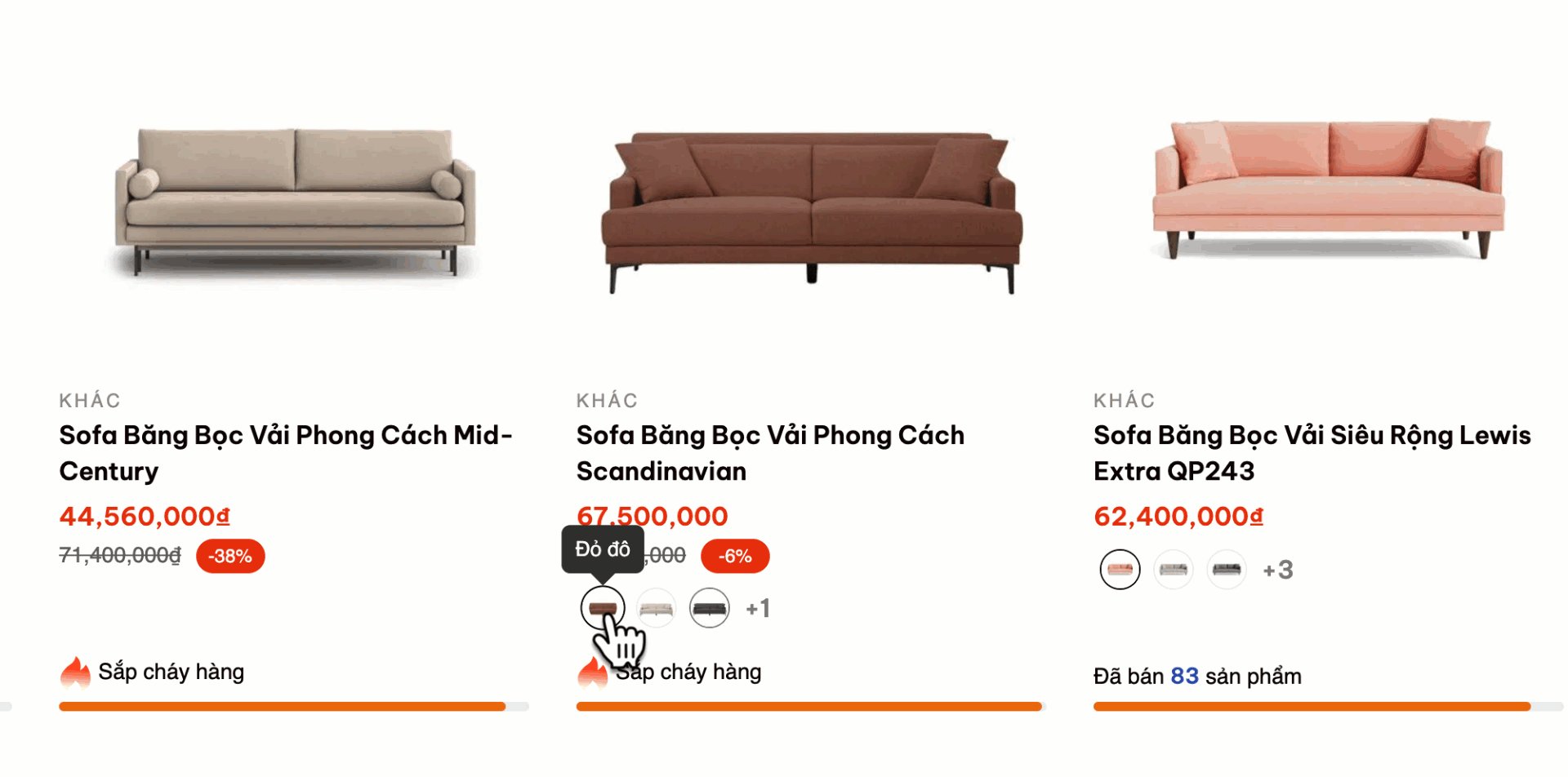
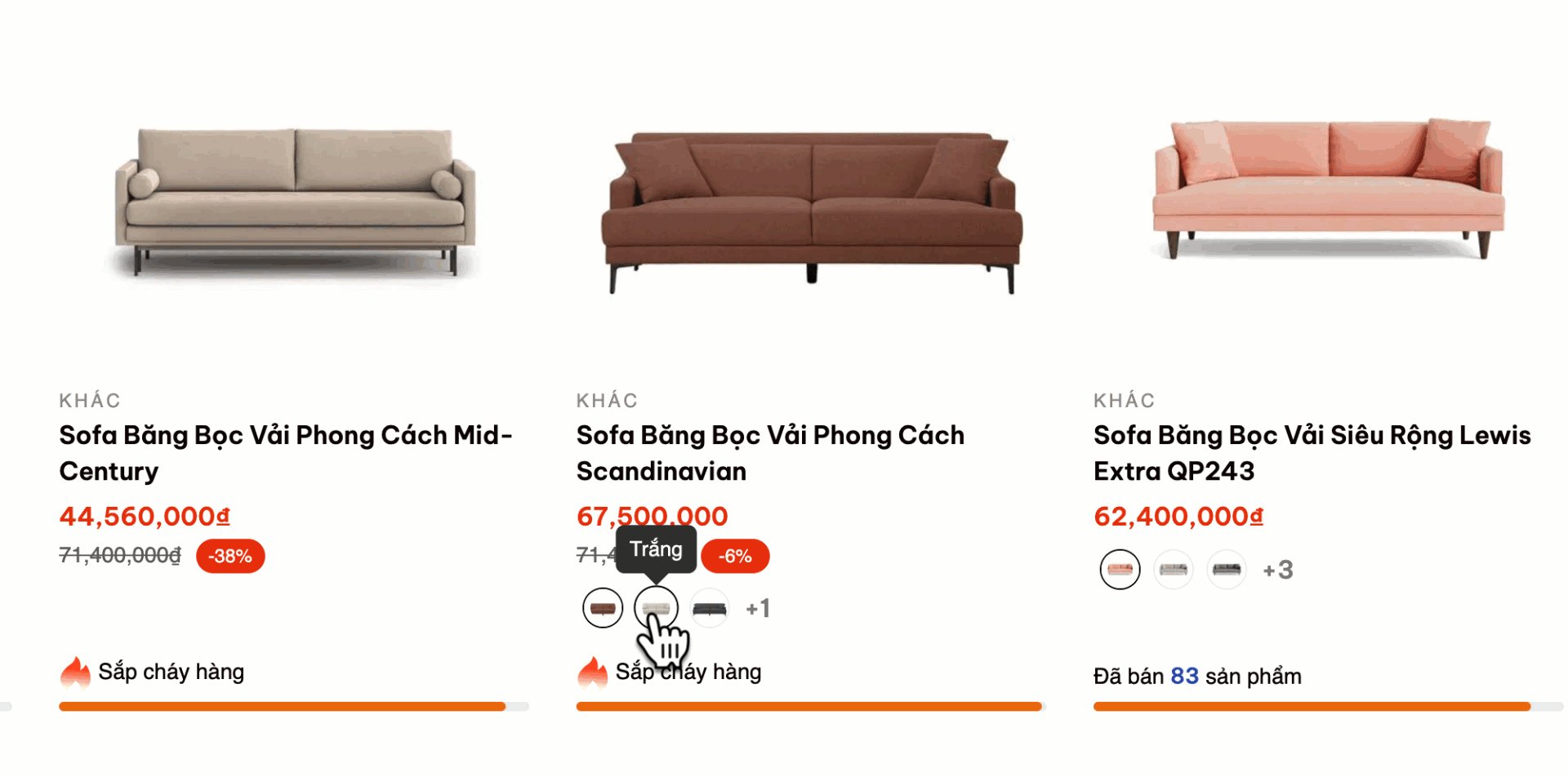
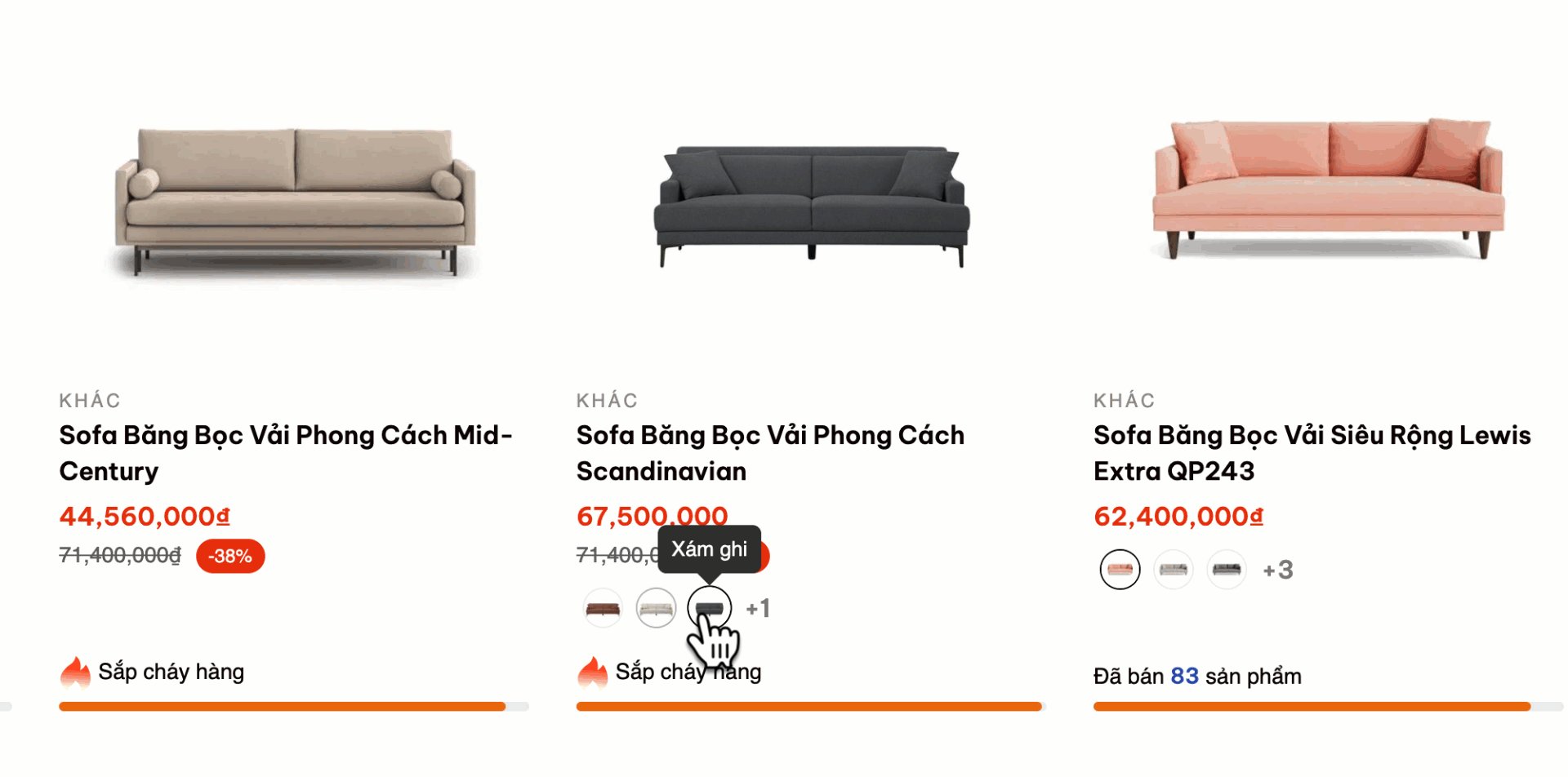
- Tự động thay đổi hình ảnh chính khi khách hàng nhấp chọn màu sắc: Tạo trải nghiệm người dùng mượt mà và trực quan. Tính năng này giúp khách hàng hình dung sản phẩm với màu sắc mong muốn một cách nhanh chóng và thuận tiện nhất.
Ví dụ: Một website bán váy đầm có thể hiển thị hình ảnh riêng biệt cho váy màu đỏ, đen, trắng, xanh,… Khi khách hàng nhấp chọn màu “xanh”, hình ảnh chính sẽ tự động chuyển sang hình ảnh váy màu xanh, giúp khách hàng dễ dàng lựa chọn.

Cuối cùng, chốt lại
Bạn sẽ bỏ lỡ cơ hội “hốt bạc” nếu chưa tối ưu hình ảnh sản phẩm trên website! Một bức ảnh chất lượng không chỉ giúp khách hàng hình dung rõ sản phẩm mà còn:
✅ Tăng niềm tin: Hình ảnh chân thực = Khách hàng tin tưởng thương hiệu bạn hơn!
✅ Giảm trả hàng: Khách hàng chọn đúng sản phẩm ngay từ đầu, tiết kiệm thời gian và chi phí cho cả hai bên.
✅ Tăng doanh thu: Hiển thị đầy đủ hình ảnh cho TẤT CẢ các biến thể màu sắc giúp tăng tỷ lệ chuyển đổi đáng kể! Đừng để khách hàng “lướt qua” vì thiếu thông tin nhé!
Sử dụng hình ảnh cho mỗi biến thể màu sắc của sản phẩm không chỉ giúp tăng tỷ lệ chuyển đổi mà còn nâng cao uy tín và sự chuyên nghiệp cho website của bạn. Hãy thử áp dụng ngay những lưu ý và best practice ở trên để cảm nhận sự khác biệt!
Nếu anh/chị có quan tâm các giải pháp tối ưu chuyển đổi nâng cao hơn được đóng gói sẵn, dễ dàng sử dụng hơn, có thể tìm hiểu thêm.

Tìm hiểu bộ giải pháp tối ưu chuyển đổi website tại đây
Đừng quên đăng ký email để không bỏ sót các bài viết về Tối Ưu Tỷ Lệ Chuyển Đổi (CRO) trên Ecommerce Website nhé.