Tiếp nối phần trước, Frontend Du Ký S1E3 | EGANY Apps sẽ kể về quá trình cải thiện cũng như thêm mới dự án đã có sau khi có được một nền tảng đủ vững chắc về quy trình cũng như kỹ thuật.
Nếu bạn chưa đọc các phần trước:
Giới thiệu

Do hầu hết các vướng mắc lớn đã được giải quyết ở giai đoạn trước đó, giai đoạn này team chỉ tập trung cải thiện những chỗ chưa tốt và phát triển thêm các tính năng mới, cụ thể:
- Phát triển các ứng dụng dạng subscription thay vì one-time payment
- Chuyển đổi các ứng dụng hiện tại qua platform thứ hai
- Cải thiện code base và quy trình
Thay đổi cấu trúc ứng dụng

Nguồn ảnh: https://dribbble.com/shots/6101200-Time-to-Refactoring-your-Code
Ứng dụng ở đây ám chỉ các ứng dụng được bán trên platform (như apps.haravan.com, apps.sapo.vn hay apps.shopify.com) không phải EGANY Apps.
EGANY Apps chỉ đóng vai trò quản lý và thiết lập ứng dụng cho người dùng.
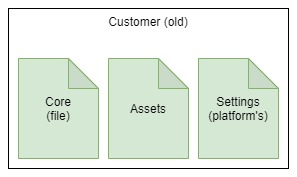
Ứng dụng cũ ở EGANY có cấu trúc như sau:

- Core. Chịu trách nhiệm render và xử lý các business của ứng dụng
- Settings. Thiết lập của ứng dụng lưu theo format (định dạng) của platform
- Assets. Hình ảnh, icon, font, CSS, … bổ trợ cho phần core
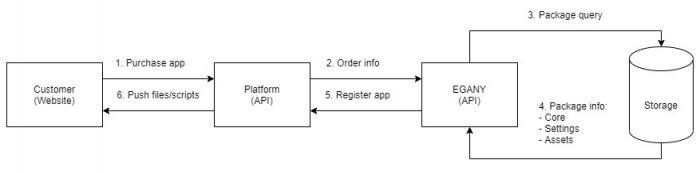
Quá trình cài đặt ứng dụng sẽ như hình dưới:

- Khách hàng mua và thanh toán đơn hàng
- Platform thông báo thông tin đơn hàng thông qua web hook
- EGANY nhận và xử lý cài đặt ứng dụng cho khách
- Thông tin ứng dụng được trả về
- EGANY đăng ký ứng dụng với phía platform kèm theo danh sách file cần push qua website khách hàng
- Platform đẩy các file đã được đăng ký qua website của khách hàng
Lưu ý: Website của khách là một phần của platform. Mình tách riêng platform (API) và website của khách để các bạn dễ hình dung việc sử dụng API để đẩy file vào website.
Cấu trúc trên áp dụng tốt cho những ứng dụng cơ bản, không có quá nhiều thiết lập phức tạp. Mọi thiết lập đều thực hiện qua bộ công cụ có sẵn của platform.
Tuy nhiên với cấu trúc trên, các bạn có thể thấy ngoài việc đẩy file qua API thì ứng dụng đang phụ thuộc khá nhiều vào platform. Để dễ dàng phát triển ra nhiều platform khác, team quyết định điều chỉnh cấu trúc với các tiêu chí sau:
- Giảm mức độ phụ thuộc vào platform càng nhiều càng tốt. Loại bỏ tối đa các thành phần liên quan tới platform trong source code. Tách biệt phần lõi (core) của ứng dụng và thiết lập ứng dụng để có thể chạy độc lập platform
- Dễ dàng kiểm soát được subscription của khách. Với cấu trúc cũ thì khi hết hạn, ứng dụng vẫn hoạt động do các thành phần của ứng dụng đã có sẵn ở website khách. Cần một cơ chế mới để kiểm soát việc này
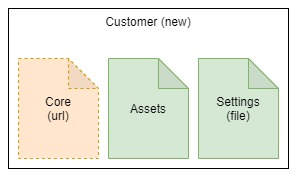
Sau nhiều giờ thử nghiệm, vò đầu bứt tóc và thảo luận thì team đề xuất cấu trúc sau:

Cấu trúc đã được đơn giản hóa hết mức có thể vì lý do bảo mật
Về mặt chức năng thì các thành phần vẫn như cũ. Tuy nhiên, một số thay đổi mới bao gồm:
- Core. Phần core của ứng dụng thay vì là file nằm sẵn trong website của khách thì bây giờ nó sẽ là dạng script URL. Script sẽ được inject vào website dưới cơ chế riêng biệt của platform. Có thể xem đây là một dạng khóa để mở "rương ứng dụng" do phía EGANY kiểm soát theo hạn sử dụng của người dùng
- Settings. Thiết lập bây giờ sẽ lưu theo dạng file thay vì sử dụng định dạng cụ thể của platform. Điều này giúp dev dễ dàng truy xuất thiết lập hơn và cũng tự do hơn khi thiết kế cấu trúc thiết lập. Ví dụ:
// Platform's format (flat)
const platformSettings = {
app__title: 'Title',
app__description: 'Description here',
}
// EGANY's format (nested)
const eganySettings = {
app: {
title: 'Title',
description: 'Description here',
},
}- Assets. Phần này không có thay đổi do chủ yếu là các file tĩnh
Thiết lập của ứng dụng cũng như các assets (hình ảnh, icon, font, …) vẫn sẽ được lưu ở phía platform để tận dụng CDN có sẵn. Ngoài ra, nếu khách hàng quyết định gia hạn lại ứng dụng, vì thiết lập cũng như các assets cần thiết đã có sẵn nên quá trình cài đặt lại sẽ rất nhanh và tiện lợi.
Addon

Addon là một hướng đi mới mà team quyết định lựa chọn trong giai đoạn này.
Quay về một chút về ứng dụng. Mọi ứng dụng trên platform đều phải được đăng ký trước với phía đối tác và phải chờ đối tác duyệt thì mới được đăng lên sàn của platform. Đây là một cản trở lớn nếu team muốn phát triển cùng lúc nhiều ứng dụng tương tự nhau.
Để giải quyết vấn đề trên thì team nảy sinh ý tưởng làm ứng dụng theo dạng addon. Cụ thể:
- Sẽ chỉ có một ứng dụng ảo được đăng ký với platform. Ứng dụng này sẽ là miễn phí và mục đích duy nhất là để tương tác được với API
- Addon sẽ được bán dưới dạng in-app purchase bên trong ứng dụng
- Các giao dịch sẽ đi trực tiếp qua phía EGANY thay vì thông qua platform. Về mặt lý thuyết thì backend vẫn xử lý dựa trên order (đơn hàng) tuy nhiên về mặt kĩ thuật sẽ khác đi một chút
Với hướng đi trên, team loại bỏ được các bước kiểm duyệt ứng dụng và chủ động hơn khi muốn thêm, sửa hoặc tháo gỡ addon.
Thay đổi theo API mới

Nguồn ảnh: https://dribbble.com/shots/12915609-Icons
Để phục vụ cho cấu trúc mới thì việc cập nhật API là điều không thể tránh khỏi. Do API bây giờ phụ thuộc vào platform cũng như môi trường triển khai (develop, staging, production, …) nên team cũng quyết định refactor lại theo factory pattern.
Quá trình chuyển đổi cũng không quá phức tạp, mọi thứ diễn ra tương đối suôn sẻ. Điểm trừ duy nhất ở thời điểm này có lẽ là thời gian "chết" khi chờ phía backend deploy lại service sau khi điều chỉnh, đặc biệt là core service (user, authentication, …).
Ngoài API service thì team cũng refactor lại một số chỗ chưa hài lòng phát hiện được trong quá trình chỉnh sửa. Điển hình như phần xử lý xác thực người dùng lồng ghép if else tương đối nhiều. Team sửa lại theo dạng early return để dễ đọc và dễ kiểm soát hơn đồng thời thêm comment để sau này không bị bỡ ngỡ. Thật sự sau một thời gian không đụng tới thấy những dòng code chính tay mình viết khó hiểu đến lạ thường.
UI/UX

Nguồn ảnh: https://dribbble.com/shots/12531701-Design-system-elements
Sẵn tiện trong quá trình điều chỉnh lại API thì team cũng tranh thủ xem lại (review) những chỗ còn chưa hợp lý hoặc chưa đồng nhất trong xử lý giao diện.
Việc đầu tiên có lẽ là điều chỉnh lại component đồng thời bổ sung tài liệu cho chính component đó. Component là từ mình sử dụng chung, bao gồm layout, higher-order-component (HOC) cũng như form inputs.
Bước tiếp theo là bóc tách các function chung để sử dụng xuyên suốt các dashboard, đơn cử như formatMoney hoặc normalizeUrl.
Bước cuối cùng là bổ sung loading state, empty state cũng như error state cho những dashboard còn thiếu để trải nghiệm người dùng được suôn sẻ hơn. Bên cạnh đó là bổ sung các kênh hỗ trợ như hướng dẫn sử dụng, chat, email, số điện thoại, … để người dùng dễ dàng liên lạc khi có vướng mắc.
Tool hỗ trợ

Nguồn ảnh: https://dribbble.com/shots/2797795-Start-from-Scratch-Illustration
Song song với việc phát triển EGANY Apps thì các ứng dụng khác cũng được khởi tạo để bổ trợ.
- EGANY Tools: bổ sung tính năng thiết lập vị trí addon cho phép người dùng lựa chọn vị trí trực quan ngay trên website của mình thay vì phải sử dụng CSS selector như trước.
- EGANY Admin: phát triển dashboard cho admin để quản lý gói cước của người dùng cũng như các tính năng cần thiết khác phục vụ cho quá trình phát triển ứng dụng
Tạm kết
Như đã đề cập ở đầu bài, giai đoạn này team chủ yếu tập trung phát triển trên nền tảng sẵn có nên không gặp quá nhiều khó khăn. Thành quả của giai đoạn này:
- Hỗ trợ thêm được một platform
- Thay đổi toàn bộ cấu trúc ứng dụng hiện có và chuẩn bị phát triển
- Triển khai hướng làm addon
- Cải thiện UI/UX
- Bổ sung tài liệu còn thiếu
Tưởng chừng như mọi thứ đã đâu vào đấy, chỉ cần chờ ngày release là triển khai thôi. Đâu ai ngờ rằng cả hai platform đang được hỗ trợ quyết định điều chỉnh khiến cho các ứng dụng đang chạy tốt giờ lại lăn ra chết. Chi tiết như thế nào mình sẽ kể cho các bạn vào tập sau.
Cám ơn các bạn đã đọc. Happy hacking!